High scalability architecture is the base of modern PHP applications. The increasing demand for web and mobile applications has made it necessary for development and operation teams to implement new approaches to ensure the best performance and, therefore, attend to user needs 24/7. Modern applications have the ability to scale up and down according to user demand, innovate faster, and, as a result, improve user experience and profits.
This is why it’s so important to know and evaluate different approaches for giving your app the high scalability and effective integration of new features that it needs. To achieve this transformation is essential to use the best technologies and cloud-based tools. On the present article, we will go over one specific approach, which we are sure will attend some of the most frequent concerns for development and operation teams.New updated article: “How to create a highly scalable Laravel SaaS application on AWS”
Table of contents
- High Scalability Architecture is the base of modern PHP applications
- First, some concepts that are important to clarify
- Why should you be interested in implementing a Continuous Integration/Continuous Deployment approach for your high scalability architecture?
- And these are some high scalability architecture technologies recommended for your PHP application
- Here is a bonus tip for your PHP application or website
- We are ready to help you!
High scalability architecture concepts
–High scalability
It is the capability of a system either for automatically raise up or lower down the use of its resources (CPU, memory, etc.) depending on the level of demand required from it.
–Continuous Integration
It is the practice that allows a team to develop cohesive software faster by automating multiple phases such as code building and testing to detect integration errors as quickly as possible.
–Continuous Deployment
It is a practice that consists of having an automated process that releases new usable parts of code continually into production once they have passed over the correspondent testing.
Why should you be interested in implementing a CI/CD approach for your high scalability architecture?
-It will significantly enhance your overall quality assurance process by removing the task of testing changes from your team and ensuring a lower failure ratio.
-You will be able to see changes in production immediately, which will allow you to apply corrective actions or improvements just on time and without unnecessary delays.
-Profits for your businesses derived from new features on your website or application will come faster since you won’t have to wait for a common cascade releasing process for new features on production; instead, changes on the website or application will be released automatically and within a few minutes after including them on your code repository.
And these are some high scalability architecture technologies recommended for your PHP application.
AWS offers the best option on the cloud for high scalability and availability. Its widespread infrastructure presence all over the world as well as its capability to integrate with the best DevOps technologies such as Docker, Jenkins, etc., makes it the top choice for your plans.
In this case, Auto Scaling and Load Balancing will allow to scale up or down resources capacity/servers quantity as well as distributing the traffic load for those resources. AWS CodeDeploy service will be in charge of deploying the code changes among the servers so that they all can be properly updated.
Jenkins
Jenkins is a well recognized and perhaps the most used service for Continuous Integration/Continuous Deployment approaches since it allows you to automate the building, testing, packing and deploying tasks at the same time it will enable you to keep a full vision on each one of these tasks.
Redis
If your application uses repetitive user information along with its basic flow process, then it’s a good idea to count with a session management process implemented. Redis is an excellent option for managing this task, either if it’s added on the same application server or if it’s added on a totally separated server for better performance. We recommend using a separate Redis when your application or website needs a significant amount of session info to be stored and managed throughout.
Varnish
We recommend adding caching for your application/website processes because it is a very good call to improve the overall site load speed and performance. As you may already know, Varnish allows storing the basic request processes from the website so that they don’t imply the same load for the server every time they’re triggered.
Github
You need to count with an efficient versioning control tool for code such as Github, in order to make the full Continuous Deployment smoother and cleaner, ensuring fewer failures and issues.
PHP Frameworks
Either if you choose Cake PHP, Laravel, CodeIgniter or any other PHP framework, you will be making a good call including it into your website/application so that the election will be up to you.
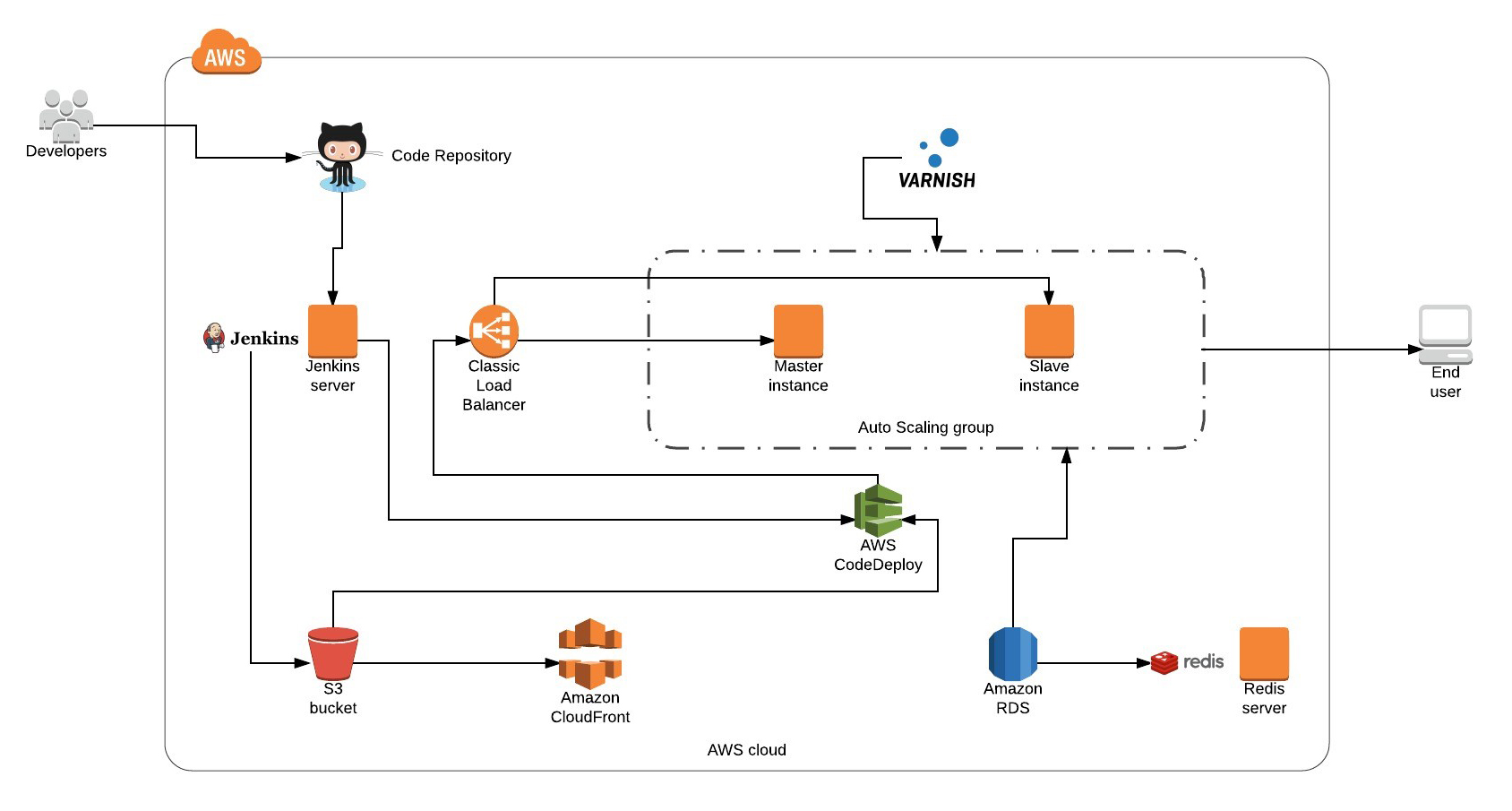
The process is simple.
1-Create your master server on AWS using either LAMP or LEMP stack as desired.
2-Include and configure Varnish caching on your AWS server.
3-Create your RDS server for hosting your database.
4-Create your S3 buckets for storing all static content of your application or website.
5-Configure AWS Cloudfront caching for S3 content.
6-Create and link your GitHub repository to your already created AWS infrastructure.
Note: You must ensure to link all static content into S3 from code.
7-Create and configure your Redis server on AWS as desired.
Note: You must ensure to include Redis in your code, too.
8-Create and configure your Jenkins server, which will be in charge of processing the Continuous Integration processes.
9-Create Auto Scaling group and Load Balancing rules for your AWS infrastructure. This function will create or destroy servers according to the demand levels on the application/website.
10-Link your repository and S3 buckets into Jenkins and create your Jenkins jobs for building, testing, packing and deploying changes on code.
11-Configure CodeDeploy rules on AWS and link it with Jenkins. CodeDeploy rules will include how it will deploy changes across the instances contained in the Auto Scaling groups.
12-Test your infrastructure applying changes into your code and ensuring they’re automatically and properly deployed along all instances.
13-Optimize and secure your infrastructure following best practices. For this, you can take a look at the blog AWS Security Best Practices.
14-Configure automatic backups for your infrastructure and code in order to be ready in case of unexpected failures.
IMPORTANT: You must include a rollback process for failed deployments.
Take a look at how your approach for high scalability architectures should look like:

Here is a bonus tip for your PHP application or website:
Apply the following best practices for PHP overall performance:
- Use PHP native functions for making your code more efficient
- Implement PHP Memcache for reducing database load
- Avoid using unnecessary classes
- Close database connections
- Clean up your filesystem
- Monitor your API’s continuously
Read our blog PHP vs Node.js
We are ready to help you with high scalability architecture!
Here at ClickIT, we are focused on developing highly scalable environments as well as automating the most processes possible for our customers to generate the most benefits for them. So, if you’re interested in implementing a Continuous Integration/Continuous Deployment model for your website or application and scale it up to any demand level, we are the right partner for you. We will provide you the best expertise and attention to accomplish and expand your business goals.
Read our blog on how to hire a PHP developer