To hire a React developer/ reactjs developer has become quite a challenge in the last few years. Even though there has been a steady increase in the number and quality of JavaScript engineers, not all experts are well-versed in Reactjs.
Imagine a situation where you spend days checking the field and understanding the basic requirements, then weeks looking for the right candidates and interviewing them. In the end, it turns out that the developer only has basic React knowledge and no relevant field experience.
We want to make your life easier. In this article, we will outline the skills needed to be a Reactjs developer and how to hire a Reactjs developer in the best time-effective ways to hire the necessary expert.
Let’s take a closer look!
- Who Is a React Developer?
- How to Hire a React Developer?
- What to Consider When Hiring React Developers?
- How to Easily Hire React Developer Through ClickIT
- What are the Benefits of React?
- What applications use React?
- Wrap Up to Hire React Developer
- FAQs
Who Is a React Developer?
A Reactjs developer is a front-end engineer working with JavaScript or TypeScript with extensive experience using this particular library. Such experts manage everything that users see. In other words, they are responsible for the look and feel of a user interface to ensure the seamless use of a website or an application.
Among many attractive features React developers can bring to life are interactive slideshows, pretty glowing website buttons, graphic images, and even voice recognition. They should master such technologies as HTML, CSS, TypeScript, C#, SASS, and LESS. There is also a wide range of React tools, web frameworks, and libraries the developer should be equipped with to be justifiably called qualified and experienced.
Professionals with React skills need to be highly qualified in order to maintain positions in the corporate world, as the requirements are quite demanding. Finding such gems takes a keen eye and sometimes a dedicated team.
Read our blog, Why Use TypeScript for more information on this programming language
Why Do Companies Keep Choosing React?
React prioritizes dynamic experiences, which makes it stand out as an ideal choice if user experience (UX) is something you value.
The ability to quickly deploy dynamic user interfaces in a way that considers both the end user and developers makes React a well-rounded choice for powering your front-end development.
As of today, React is used by both Fortune 500 companies and innovative startups. It provides the most lively user experience and helps save resources. Hence companies find it essential in their businesses, whether they be old or new, that why you should consider hiring reactjs developer

How to Hire a React Developer?
Hiring a React developer can be a laborious process if you do not know what you are looking for. By being specific in your requirements, you can filter out the unnecessary candidates and get the best results in a short amount of time.
We will be outlining how hiring a Reactjs developer can be made much easier for your business.
What is the process of hiring a React Developer?
The usual hiring funnel has the following steps:
- Candidate application: Engineers apply to job openings.
- Online Tests: Soft skills test
- HR feedback: Candidates are interviewed by HR.
- Technical test: Hard skills test aligned to their job application
- Client evaluation: Screening process to select the best fit
- Project execution: Engineers are ready to join the team.
This list provides you with a standard hiring funnel you will encounter when looking to hire a React developer. This way, you can go through many candidates and choose which one is the best fit for your company.
The candidate screening takes the most amount of time, as it requires a lot of research and marketing. Companies will have to look and select to get the best candidates who are suitable for the job.
From there onwards, once the candidates have been shortlisted, the testing and interviewing process is quite standard. It will include a series of tests in order to analyze their soft and hard skills. The candidates will be given proper feedback and sent an invitation for an interview with the final client. Those who satisfactorily pass all the tests and interviews will be hired as React developers in the company.

What to Consider When Hiring React Developers?
The hiring funnel has already been mentioned, but there are a set of aspects to consider to hire a React developer. Besides a hiring funnel, it is important for every organization to take into consideration the skills of the engineer they’re willing to hire, regarding either technical or soft skills and the react developer tools.
The key aspects to consider while hiring a Reactjs developer are the soft skills they have in relation to the job position. These include problem-solving skills, willingness for continuous learning, ability to work in a team and receive constructive feedback, etc.
There are also hard skills we would like you to pay attention to, including some React developer tools:
- Thorough understanding of React.js and its core principles
The developer should be knowledgeable in all React features. The most vital are JSX and Virtual DOM. The latter comes with a memory reconciliation algorithm permitting React to clone any web page to its virtual memory.
JSX, in its turn, is a feature that helps convert HTML tags into React components, making it possible to insert and combine HTML with custom tags directly in JavaScript code. Both features are rather helpful for a React developer. - Understanding of HTML/CSS
A React expert should be able to write HTML tags and CSS selectors and understand the box model and flexbox. It is also quite essential to know how to implement a CSS reset and use media queries. In other words, a React developer is a front-end engineer whose skills should also cover the basics.
- Strong proficiency in JavaScript
It’s impossible to become a star without mastering the fundamentals. So, each React developer should be able to work with reusable components and front-end libraries to create user interfaces. - Expertise in creating clear code
Simple and understandable code can help a developer work faster and more efficiently. Besides, if the project will be handed to other developers or a team later on, it is essential that they can proceed with the code and easily maintain it. - Experience with data structure libraries and React.js workflows such as Flux or Redux
One of the key skills is the ability to manage the React library. Flex and Redux are the react developer tools that help achieve that without the trouble of dealing with asynchronous React updates. Since those are the opinionated ways of working with data, there is a need to cover the basics of React programming before starting to use Flex or Redux. - Familiarity with REST APIs
When building a complete application, in some cases, there is a need to integrate the React code with an API. A REST API is the most common example of an API, so a Reactjs developer should get familiar with it beforehand. - Experience with unit testing, Git, GitHub, and other react developer tools
Many companies that develop React-based applications use Git and GitHub for storage, so it’s essential for a React developer to work with these tools. Such activities as tracking edits, merging and branching, and handling merge conflicts are just some of the things the developers face in their day-to-day work. - Ability to understand business requirements and translate them into technical specifications
While it is vital to know the client’s needs, a React professional also needs the ability to outline the requirements using engineering language and fulfill them by applying their technical knowledge.
Read our blog on how to hire a PHP developer
How to Easily Hire React Developer Through ClickIT
It is vital to work with motivated experts who genuinely believe in your company’s vision and can help your business grow with top-skilled developers. ClickIT can guarantee you all of that when hiring a react developer.
ClickIT is a DevOps & Software Development company. The market for ClickIT services and solutions includes all companies of the general public, with its primary focus being on the ongoing IT needs of SaaS enterprises.
Having been on the market for more than ten years now, we continuously provide our clients with high-quality solutions from the design stage to complete implementation. Our team of engineers helps companies with in-depth analyses of their products and ensures they gain a competitive edge through a full-featured programming language.
Staff augmentation at ClickIT includes numerous stages, such as online tests, HR and technical interviews, and meeting with the client, so you can be sure that the best team is working with you. 500+ developers apply for work with us each month, so we have the chance to choose the top React developers to cover the clients’ needs.
To hire a Reactjs developer with the easy and fast service provided to you by ClickIT, you will need to follow the steps outlined below.
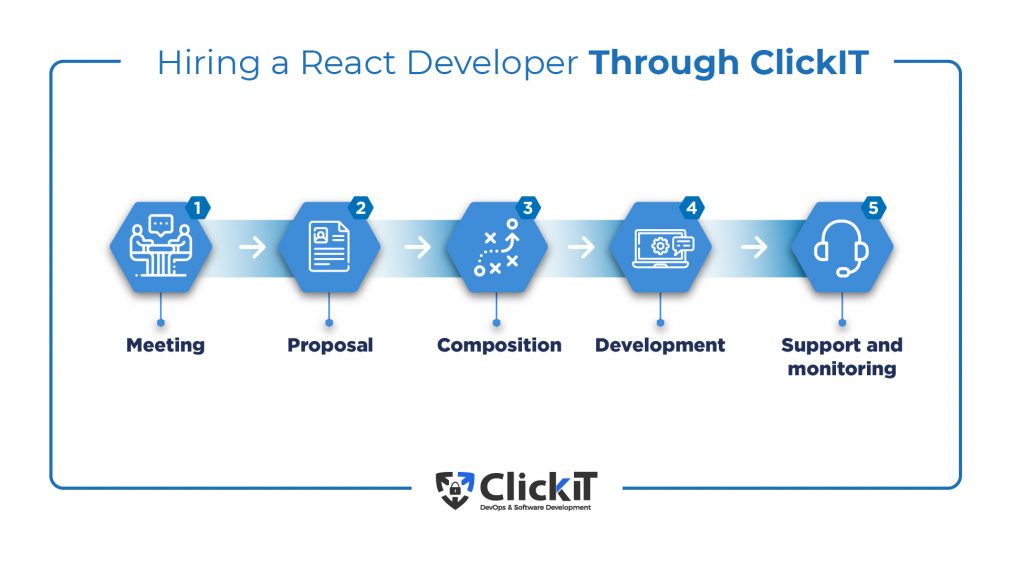
Step-by-Step Process of Hiring React Developers Through ClickIT
- Step 1. Meeting
In the first meeting, you can tell us more about the needs of your business and let us understand how we can help you. This can include your personal preferences, potential weaknesses, and other specific needs of your software development team. - Step 2. Proposal
After learning your needs, our technical team will get together to prepare a proposal that fits your project. This will include a well-thought-out offer presented to you so that you can add or remove steps to your liking. - Step 3. Composition
The next step is to determine the number of resources and time needed to execute the project to be able to implement the outlined goals. - Step 4. Development
Once you confirm all that was outlined in the proposal, we can start the development process and constantly update you on the progress. - Step 5. Support & Monitoring
Our team will monitor the solution to ensure it is always fast, secure, and reliable. The development process can take some time to get the desired results. Our team of professionals will give you the desired support and careful monitoring of the entire project.

As you can see, we have it all covered, and your project is in good hands. But wait! We have many more benefits we want to tell you about:
Benefits of Working with ClickIT
- Dedicated team
ClickIT can provide you with a dedicated team for your particular project and ensure all the requirements and the budget are met.
- Daily reporting (SCRUM)
We ensure, by working with SCRUM methodology, that you receive constant daily updates and stay tuned in throughout the development process.
- Support in your time zone
Covering all the time zones and always being available for our clients is one of our priorities. You can be sure you will get timely feedback and a swift solution to your query.
- Sped-up team building
We know that time is money. So, our team members, who constantly innovate their approach, work in parallel to guarantee the highest effectiveness.
- A team to support your back
At ClickIT, there’s always someone looking out for your project. We have a team of more than 50 engineers, and we are always happy to help and offer you the best we have.
- Cost-effective solutions
Keeping in mind your requirements and goals, we provide both cost- and time-effective solutions for your project.

You should be specific in your requirements and partner with the right company to hire good developers. This could make all the difference, as finding experts with the right goals and qualifications can determine the future of your project.
What are the Benefits of React?
React allows teams to cut down on the time it takes to complete long tasks, like loading pages, resolving issues, being more SEO-friendly, and making coding more stable while reducing the overall development costs.
Some key benefits of React include:
Reusable components in React decrease the development cost
The fact that React allows the reuse of its components for similar features makes it possible for the business to save time and money. The developer can use the parts of the code that have already been written in other projects, including open-source ones.
Strong community support helps resolve issues faster
Being a React developer, you always know where to go if you face some problems. Numerous professional forums, tutorials, YouTube videos, and many more can help a newbie or even a React expert find answers to their queries.
Virtual DOM in React makes business apps respond quicker
React has a Virtual DOM (VDOM) for the virtual depiction of code elements. Whenever some changes are made in the program, VDOM does not re-render the whole user interface but tweaks the updated parts, which is both convenient and fast.
It makes your business apps more SEO-friendly
Thanks to its fast rendering, React makes the page load faster. Thus, it is ranked higher by Google search engines. It’s a great benefit since any organization today pays attention to SEO and its Google positions.
One-way data flow makes the code more stable
One-way data flow, or binding, allows developers to have more control over the application. It makes sure that whenever you edit the child elements, the parent elements don’t change. Thus, the code can be considered firm, steady, and easy to debug.
The process of scripting components is pretty straightforward
Another great advantage of React is that it uses JSX, a syntax extension that makes scripting easier. This feature makes it possible for developers to put together HTML tags directly in the JS, along with React components, making the process more convenient.
React in business apps facilitates easy maintenance and updates
An app developed by means of React is quite simple to maintain and manage. The core for this feature is the reusable components mentioned earlier.
Now you understand why it is important to hire Reactjs developer.

What applications use React?
Numerous projects utilize React as their basis because of its helpful features and significant benefits. Still, there are three main application types that are most often written using this library:
Single-Page Applications
A single-page application is an app that doesn’t need to reload the page during its use and works within a browser. It rewrites the web pages itself rather than loading entirely new pages. You can see this in the apps you use daily: Facebook, Google Maps, Gmail, Twitter, Google Drive, or even GitHub.
Dynamic Web Applications
A dynamic web application generates the pages/data in real-time; per the request, a respective response will trigger from the server end and reach the client end (your end). Depending upon the answer, the client-side code will take action as it’s supposed to.
Complex User Interfaces
Complex user interfaces are designed for aerospace systems. This calls for a graphical user interface design tool capable of a massive number of connections to the real-time strategy that can display many more user controls than traditional devices have been capable of in the past.

Wrap Up to Hire React Developer
To hire Reactjs developer, there are some specifications that should be adhered to. Such candidates should have proper expertise and extensive practical experience in React development tools. Besides, it’s necessary to write high-quality and easily maintainable code that other developers will unambiguously understand.
If you want to save time, the best way to proceed is to turn to professionals. With ClickIT, you can create your own unique path to finding the React developer who will best suit your short- and long-term needs. The hiring process is quick and straightforward, so you should use our years of experience to keep your flight to the top of the industry easy and smooth.
FAQ of Hire a Reactjs Developer
The market for React professionals is certainly competitive due to the high demand of their skills and experience.
At a high level, React developers should be able to:
– Work with and write semantic HTML tags and CSS selectors
– Implement a CSS reset
– Understand the box model and how to reset to border-box and/or flexbox
– Work with and implement responsive web principles, including the proper use of media queries
Over 94,000 pages are estimated to use React, and more than 1300 developers actively use React for development. React development has, with time, become the future of web development because of its easy usage and flexibility.
Front-end development deals primarily with how users see and interact with a website. As a front-end developer, skills in layout and code are at the forefront of what you will use to perform your duties. Front-end developers are usually part of a team, and soft skills are also necessary.
ZipRecruiter has observed annual salaries as high as $163,000 and as low as $14,500. However, most React developer salaries currently range between $86,000 and $132,500, with the topmost earners securing $151,500 annually across the United States.
We saw the average yearly pay for a freelance React developer in the United States reach $109,105 a year. That works out to approximately $52.45 an hour. This value is the equivalent of $2,098/week or $9,092/month.
Both HTML and CSS are crucial parts of any web development project. JavaScript is an indispensable resource for any developer’s skills if they want to improve their work and move ahead. If you are acquainted with and have experience with this software, learning React should be plain sailing. It can be tricky at points, but it is an excellent tool to start or further your career as a web developer.








