One of the many software development approaches quickly gaining traction is low-code development, which builds software applications with minimal coding required. As the saying goes, “Variety is the spice of life.” This holds true in software development, where one size doesn’t always fit all, and professionals can always try different approaches they deem fit. Whether you’re new to this approach or want to build your knowledge about low-code development platforms, our latest guide will provide everything you need to know to implement it and guarantee business success.
This method is great news for businesses. The ability to quickly design, develop, and deploy products into the market can help them meet evolving customer demands and stay competitive. It also improves collaboration and developer experience. With low code, more stakeholders, regardless of their technical level, can contribute to software development, enabling agility and improving organization-wide productivity.
- What is Low Code Development?
- Low-code Development vs No-code Differences
- Who are the Main Beneficiaries of Low-Code?
- Benefits of Low Code Development
- How to Start with Low-Code Development
- Why is ClickIT Low-Code the Best Choice for Businesses?
- Conclusion
- Low-code development FAQs
What is Low-code Development?
As the name implies, “low-code” means less coding to build websites, applications, and processes. Low-code development provides a flexible and visual method of building simple or complex applications in a graphical interface.
Rather than the traditional way of writing lines of code, low-code development uses pre-built templates, drag-and-drop modeling, intuitive UI components, scripts, and integrations to design, develop, and deploy applications faster. This ease explains why low-code development features prominently in the future of software development trends.
If you’re still confused, think of low-code development as assembling furniture from a flat-pack kit. Instead of crafting each piece of furniture from scratch, you get pre-cut parts to assemble, allowing you to build complex furniture with little woodworking (in this case, coding) skills.
A low code development platform helps to avoid repetitive tasks and provides out-of-the-box visual elements and components. So, you don’t need to be a technical whiz or a coding expert to build applications anymore. No wonder four out of five companies in the US are already using low-code.
However, you may wonder how a visual drag-and-drop process becomes a functional application.
In low-code, the underlying complexity is already taken care of by the low code development platform. This democratizes app development, allowing individuals without technical backgrounds and businesses to rapidly develop applications and adapt them when needed. As a low-code user, you can design a workflow diagram depicting the operation you want to automate, and let the low-code platforms do the rest.
Low-code Development vs No-code Differences
If you’re familiar with the software development life cycle, you must have heard the term “no-code” development. While they are similar, low-code and no-code (also called zero-code) have certain differences you should know.
The primary difference between low-code development and no-code is that low-code can still have some coding, such as visual scripts or simplified programming languages, while in no-code, there’s absolutely no coding involved. This means that no-code is designed for newbies and people with zero coding or technical knowledge, whereas low-code platforms cater to both beginner and professional developers.
In addition, because there could be some coding involved, low-code platforms can be used to build more powerful and complex apps than no-code platforms typically can.
Consequently, this also means that low-code provides relatively greater control and customization options than no-code. Developers can integrate their own code where necessary and fine-tune existing functionalities provided by the low code development platform. In no-code development, you’re pretty much limited to the options provided by the platform. This makes them unsuitable for complex tasks like legacy system overhauls.
Working with no-code may also impact scalability for businesses. What happens when your organization outgrows the platform’s ability to support the increased workload? Low-code platforms offer more scalability and flexibility. Keep in mind that scalability concerns might still arise in low-code development, but they are often less of an issue compared to purely no-code. This is because developers may be able to write custom code to address scalability limitations.
So, does this mean no-code development is not good? Of course not! No-code development also has its strengths over low-code development. For example, the absence of coding means no-code reduces coding errors that might be common in low—or high-code development environments.
Here is a quick overview of the differences between low-code and no-code development:

Who are the Main Beneficiaries of Low-Code?
Low code can cater to various users and markets based on their specific technical knowledge and project use cases. Here are some people who would find low-code development useful:
Professional Developers
If you’re a professional software developer, then low-code development can help you build and deploy faster. With low code development platforms, you get a toolbox that supports client-side, server-side, automation of repetitive tasks, and integration development.
You already have a base with pre-built templates and drag-and-drop modelers to translate business requirements into bespoke solutions. All you need to do is extend the application’s functionality with some custom code, integrate data from different sources, develop mobile or web apps, configure workflows, and harness microservices.
That’s it! You could be putting your app on the market faster than you thought possible!
Citizen Developers/Business User
According to Gartner, half of all new low-code customers will be business buyers outside IT by 2025. As a citizen developer and business user, you likely have little to no coding experience but may have a working knowledge of software development. This means you may still focus on the visual aspects of application design, like creating user interfaces, defining workflows, and integrating data sources. You might also be tasked with the non-technical side of the business, such as marketing, sales, operations, or customer service.
However, low-code platforms allow you to join the software development process even without coding knowledge.
For example, you could be a product marketer and contribute to the software development process.
Although IT still provides visibility and control, the need for less coding means you can integrate some of your marketing expertise into the user experience (UX) design, feature prioritization, and functionality of the app without waiting for the devs to do all the work. You’re doing this without writing a single line of code!
This contributes to a more well-rounded product that meets customer expectations.
Everyday User
Even as an everyday user, you can still use low code to build and customize your own applications.
For example, you could create simple applications for task management, expense tracking, event registration, inventory management, etc. And if you absolutely need some coding help, you could leverage the support resources offered within the low-code platform’s community or collaborate with a developer.
Many low code development platforms also offer tutorials, documentation, and forums to help you write basic coding concepts for simple apps.
The bottom line is if you’ve got an idea, then you can use low code to solve it. Low-code platforms have integrated development environments (IDEs) that are designed for both professionals and business users. So you can bring your vision to life without being limited by technical constraints.
Benefits of Low-code Development
There’s a good reason why the adoption of low-code development is growing. Let’s run through some of the benefits of low code development for developers and businesses.

Prevents Technical Debt
Low code development prevents technical debt. If you’re unfamiliar with the term, technical debt simply happens when shortcuts or compromises are made during development.
Most teams do this because they’re trying to meet deadlines or goals, so nobody’s gonna know, right? Maybe not now, but definitely in the future. That’s because technical debt is often not a one-off thing—it can accumulate over time.
Fortunately, low-code platforms allow you to avoid these shortcuts that lead to less-than-optimal code or architectural issues.
What this means is that low code platforms provide components and templates that enforce established coding patterns, standardize coding conventions, and promote code reusability. This reduces the risk of poor coding practices like duplicate code and dependencies, which could all affect software quality, performance, and maintainability down the line.
Additionally, low-code platforms often include automated testing and validation tools that help identify and address potential issues early in the development process, minimizing the accumulation of technical debt in the long run.
Faster Time to Market
Because there’s less coding involved, the application development process is faster with low code development. Remember that low code development platforms also offer built-in features for testing, deployment, and scalability, ensuring a faster transition from development to production.
This means your organization can get new products and services into the market faster than usual, respond to market demands quickly, and stay ahead of competitors.
Increased Productivity
Think about it: if every employee can contribute to the application development process regardless of their technical level, everybody wins. That’s what you get with low code! It empowers your employees to make changes to workflows, business apps, and user interfaces directly without requiring extensive coding knowledge.
In low-code, all hands are on deck.
This frees the IT team to focus on more complex development tasks, like backend integrations, data management, and performance optimization, ensuring the organization produces a well-rounded app that meets both business requirements and technical standards.
Cost Efficiency
When you can build more products with the same resources, it’s a no-brainer that you’ll reduce costs. In traditional coding environments, you’ll typically have:
- More manual coding hours
- Extensive testing and debugging
- The need for more development tools
- Relatively higher licensing and maintenance costs
However, this is usually not the case in low-code environments. As such, you can allocate resources more efficiently and ultimately reduce the total cost of ownership (TCO). In fact, the TCO of low-code applications is 54% less than that of traditional development. That’s some remarkable cost reduction to consider!
Improved Collaboration
Low-code platforms often come with tools for revision tracking, feedback loops, messaging, user stories, and task management.
As they say, many hands make light work, and that’s certainly true here.
With low code, developers can manage and work together within the same development environment, which breaks down silos, improves organizational communications, and reduces the need for rework.
It also means they can collaborate on MVPs, which allows for rapid prototyping, quick validation of ideas, and early feedback gathering from stakeholders and end-users.
Enhanced User Experience
Take a look at all the features and benefits we’ve discussed so far—intuitive visual interfaces, rapid development cycles, reduced technical debt, better collaboration, more productivity, cost efficiency, and iterative prototyping and feedback. All of these enhance the experience for developers, making them more productive and efficient.
But it’s not just the devs who are happy; even the end-users, too.
Low-code platforms come with customizable user interfaces and built-in templates that can be tailored to what users would love to interact with. This improves the overall UX when the product hits the market.
Security
If you’ve come this far, there’s one thing you’re probably wondering: how secure are low-code platforms? Fortunately, many platforms prioritize stringent security regardless of the hosting solution. They implement robust security measures, auditing mechanisms, encryption, and pre-tested reusable elements to minimize vulnerabilities and protect web and mobile applications.
Some even come with Role-Based Access Controls (RBAC). Think about it; if everyone on the team can contribute to app development, surely there has to be some control for administrators to manage user permissions and access levels.
A low-code development platform that’s not safe isn’t a good solution. It can have all the most usable and user-friendly features in the world, but safety is paramount.
So, do your research! The availability or extent of security features varies among low-code platforms. Conduct thorough background checks to evaluate the security capabilities of any platform your organization chooses. This can help you decide whether it meets your security requirements and compliance standards.
Lastly, user expertise matters. Even with the strongest security, secure coding practices or a lack of can impact overall security.
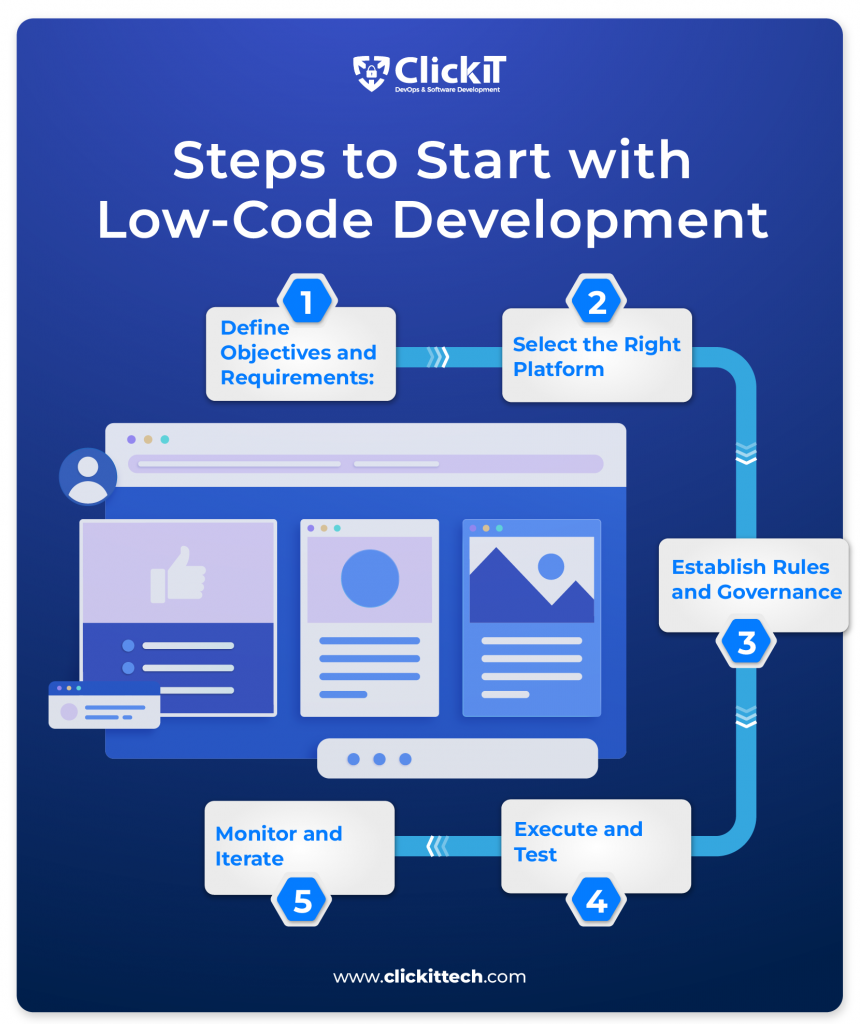
How to Start with Low-Code Development
Considering that only about 0.5% of the world’s population knows how to code, low-code development is certainly a welcome shift. You’re sold on low-code development, and you’re now thinking of starting but not sure where to. Here, we’ll provide a blueprint for the necessary steps to start with low-code development.

Step 1 of Low-Code Development: Define Objectives and Requirements
Like every software development approach, you must first define the objectives. What do you want to get from a low-code platform? This involves understanding the problem you want to solve with low code development and the data you will use.
Defining objectives also allows you to outline the specific features and functionalities you’ll require in the low-code platform to meet your project goals effectively.
Step 2 of Low-Code Development: Select the Right Platform
When starting with low-code development, you need to choose a platform that meets your digital transformation needs and fits the team’s existing skill level. In most cases, it’s best to start with simple tools so staff gets familiar.
Another great tip is to choose a platform that solves a particular challenge your team is facing. For example, if your team struggles with repetitive manual tasks, consider a low-code platform with reliable automation features.
Another crucial stakeholder to think of is the customer. So, choose a solution that best meets their needs and keeps both company and customer data secure. Here’s a quick overview of how to choose the right low-code platform.
- Ensure the low code platform has a collaborative IDE to allow every team member to contribute to the application lifecycle.
- Choose a platform that fits your team’s current skill set. Remember, low-code is not zero-code. While not as much as traditional coding environments, there’s still some level of coding involved.
- Evaluate the platform’s scalability and flexibility. You want to choose one that can grow with your business and adapt to changing requirements without major disruptions.
- Check if vendor support and community resources are available. Regardless of how much knowledge you have, some help will go a long way, especially for a new tool. A platform with extensive documentation and support also ensures continuous learning and improvement for the team.
- Assess the platform’s security features. In traditional environments, security could be in your hands. However, in the case of low-code platforms, you may need to entrust the vendor with sensitive company and customer data. So, prioritize platforms with strong security measures like encryption, access controls, and compliance with regulations.
- Evaluate the total cost of ownership (TCO). For most companies, cost efficiency is a big deal and one of the reasons for migrating to low-code development. The initial licensing or subscription is only the tip of the iceberg. Look beyond that to ongoing maintenance, training, distribution, and potential scalability costs. Choose a platform with a mix between the features you want and the affordability you need.
Based on the guidelines above, here are some questions to ask before choosing a low-code development platform or vendor:
- Does this platform integrate with our existing systems?
- Is this platform scalable so that it can adapt to the changing needs of our business and customers?
- How much coding is required—is it for a developer or business user? This can help you evaluate what level of experience the users will need to use the platform.
- Are the platform’s apps proprietary or open source?
- Are there distribution fees?
- How does the platform handle security?
- Does the platform offer built-in integration for external data or services?
Step 3 of Low-Code Development: Establish Rules and Governance
Low-code development gives your team more room for collaboration so that everyone is involved. But don’t forget, too many cooks can also spoil the broth. To avoid a situation where conflicting changes lead to confusion or errors, make sure you establish clear rules and governance for the development and use of the platform within your organization.
Set roles, responsibilities, approval processes, version control, data management, and compliance standards. This allows you to track changes and ensure transparency and consistency in low-code development applications.
Another aspect to consider is the level of governance the low-code development platform offers your team. Ensure you still have a considerable level of control by connecting with your apps and monitoring the availability of external API endpoints. This oversight ensures proactive management and optimization of your applications.
Step 4 of Low-Code Development: Execute and Test
If you’ve got all the above locked down, it’s time to implement your low-code development projects based on the defined objectives and requirements. Remember the place of testing at each stage of development. After all, some coding is still involved, so always look to identify and resolve any issues or bugs.
When you conduct such iterative testing, your apps are more likely to meet quality standards and function just the way you planned before deployment.
Step 5 of Low-Code Development: Monitor and Iterate
It goes without saying that monitoring performance is important, especially once applications are deployed. You want to track analytics and collect user feedback.
Is this working, or do you need to change your plans?
The data collected will answer that question. This data can help you continuously iterate and improve, ensuring that your app always meets requirements and user expectations.
You may even find built-in AI features like classification, next best offer (NBO), next best action (NBA) recommendations, and sentiment analysis scoring. These features can help you gain customer insights that drive informed business decisions.
Why is ClickIT Low-Code the Best Choice for Businesses?
Are you considering taking your business to the next level with low-code development? ClickIT offers tailored solutions for businesses looking to build quickly with less code and overhead costs. We can leverage low-code technology to provide custom application development tailored to your project requirements, goals, and needs, ensuring faster time to market, cost efficiency, and quick iteration.
With over 50 certifications from AWS for our engineers, our nearshore staff augmentation services add highly skilled professional developers to your low-code development environment, helping you take care of the technical aspect while you focus on the business requirements.
Do you have an idea or simply want to see how we work? Reach out now, and we’d be happy to discuss your project with you.

Conclusion
Low-code development is here to stay. Customer expectations are changing in a flash, and businesses need to keep up. Moreover, low-code development is relatively cost-effective when compared to traditional application development. As low-code platforms continue to develop and offer even more advanced features, the market size for these tools looks nailed on to hit the 148.5 billion value by 2030.
If streamlining the development process, reducing time-to-market for apps, and allocating costs more efficiently are part of your plans this year, then low-code development should be at the top of your priorities. The flexibility and scalability it offers are unparalleled, and it also bridges the gap between business requirements and IT capabilities.
FAQs
Low-code development doesn’t require extensive programming knowledge. However, a basic understanding of coding and programming languages helps. Knowledge of UI/UX concepts, agile development frameworks, database management, and soft skills like collaboration, communication, and teamwork are also important.
First, outline your objectives for using low-code. Choose a platform with features that meet your project requirements, team skillset, and user needs. Then, establish rules and governance measures to manage processes, responsibilities, and standards. Also, start small with simple projects to familiarize yourself and build upon success. Don’t forget to monitor the performance of your apps and iterate quickly based on user feedback.
The best low-code platforms depend on different factors. If you’re looking to build quickly with less code, ClickIT can help you with customized solutions tailored to your project requirements, goals, and user needs.
When compared to traditional software development, low-code is relatively easier to learn and use to build applications. It doesn’t require as much technical know-how, and low-code development platforms often come with helpful documentation and resources to help you if you’re stuck. The platform you choose can also determine how steep the learning curve and adaptability are.
The main difference is that low-code typically requires minimal coding while no-code requires zero coding. This means low-code is meant for both professional and citizen developers, while zero-code is designed for people with absolutely no coding experience.