Introduction
Nowadays, there are many tools, services and softwares in general that help websites to improve their performance, security and availability; CloudFlare just helps us to accomplish in the right way these three aspects, all in one tool. The purpose of this blog is to lear how to set up CloudFlare with WordPress on AWS.
To start, let’s say that it is true that CloudFlare has gained popularity in recent years, especially because of its function as CDN (Content Delivery Network) and certainly when we ask someone who has heard of this tool the first thing he does is to think of it as another CDN. But CloudFlare is much more than that. It has even more services that help us improve our site, and at the same time, to make it faster and safer for both, visitors and administrators of the site.
Before listing the services and benefits of using this tool, there is an important question that needs to be answered:
What is CloudFlare?
CloudFlare is a service that sits between the client’s browser and your host. It acts as a reverse proxy, which means that every request from your site will arrive first to CloudFlare, which redirects them to your host, receives the requested content and sends it to the client.
This feature along with other services offered by CloudFlare bring different benefits to your site, here I mention you some of them.
Benefits of using CloudFlare on your site
Security:
As CloudFlare receives all the traffic directed to your website, including regular visitors, attackers and malicious bots, it plays a very important role in security. It identifies and stops any attack before they reach your site.
By attacks I mean something like DDoS, SQL injection and any malicious attempt capable of penetrating the infrastructure where your application lives. CloudFlare also gives us the option to add an SSL certificate to increase the security and reliability of every user that visits your website.
If you want to learn more about “How to secure your website with CloudFlare” visit this link.
Performance:
This is one of the main reasons behind why people use CloudFlare. It works as a CDN, whose main objective is to serve your site’s content to the visitor from a closer location. Since the latency that exists between your host and the client, it has an impact on the speed with which the content loads. CloudFlare helps to minimize this latency through its several data centers located in different parts of the world. This eliminates high request time as instead the requests going all the way to your server, the content is automatically sent to the user from the nearest CloudFlare data center.
To all of the above, it is also important to say that CloudFlare caches much of your web page, to be exact, it caches the static content (images, styles, text). This means that CloudFlare doesn’t have to be constantly requesting the content to your server, only for the dynamic content and the content that is not yet cached by CloudFlare.
As everyone loves the websites to load faster, this tool has a great relevance as a must have rather than another layer. For our server, it reduces the load time and the traffic it receives.
Another option that CloudFlare offers to improve the performance is the optimization of static content such as resizing images for mobile or web applications, compressing and minifying files to reduce the load on the site.
At last, remember that your site and servers are not exempt from having a failure and instability, so CloudFlare gives us the option to deliver the content from the cache it keeps, just in case that something bad happens and until the site returns to be available.
CloudFlare + WordPress + AWS:
Let’s start setting up CloudFlare with WordPress on AWS.
CloudFlare is free and can be implemented anywhere, no matter where your host is you can get the most of it thanks to the power of cloud computing. Taking this into account, we will take AWS (Amazon Web Services), one of the most used cloud service providers currently and WordPress to setup CloudFlare in a web page.
For this, we’ll be using the following services and technologies:
- EC2 (Elastic Compute Cloud): These are dedicated and optimized servers to have the best performance of Amazon Web Services, different types of instances have different RAM, number of processors and hard disk memory, depending on the needs of your application
- Route53: It is the DNS service of Amazon where you can register your domain, so the traffic is directed to your site. This service, along with EC2, provides high availability to any site.
- WordPress: It is one of the most used CMS thanks to the ease with which you can develop and manage your web page; from a blog to an ecommerce, WordPress gives you the tools to do it. In addition, it provides a variety of themes and plugins to add different features.
Within an EC2 instance we will have a WordPress which domain will be www.example.com managed by Route53.
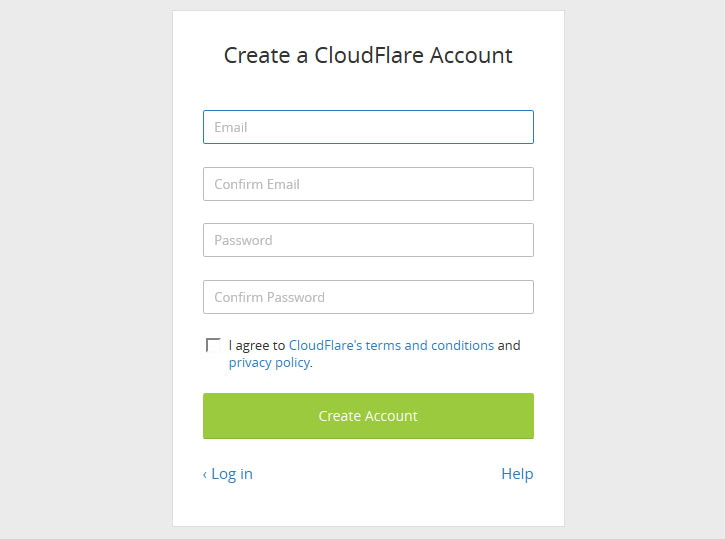
1.- The first thing is to create an account on CloudFlare at www.cloudflare.com

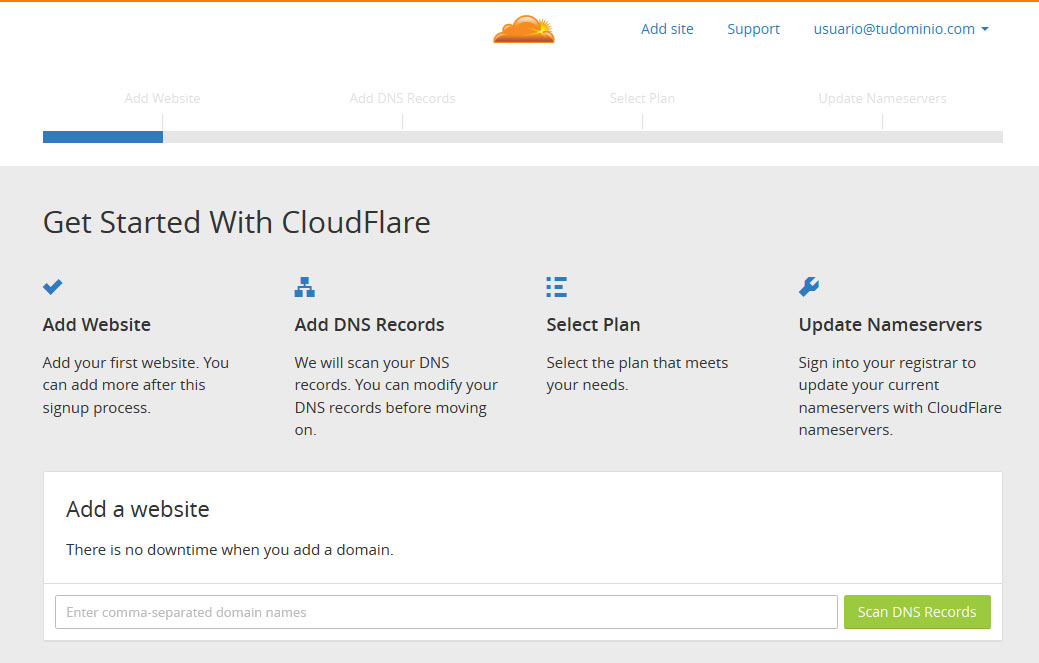
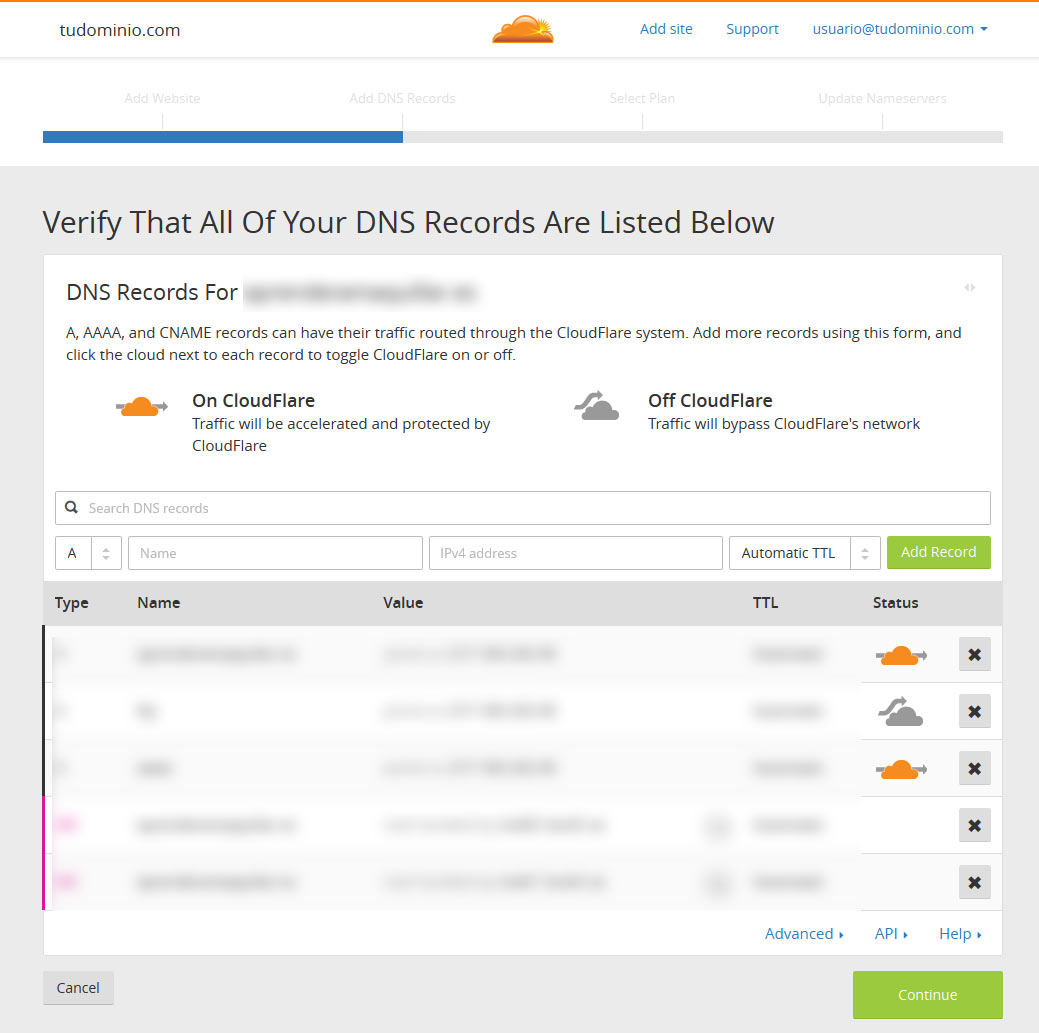
2.- Now that we have our account, we’ll add our domain (www.example.com) to CloudFlare, then the records that we have associated with that domain, as well as the records that we have to change where our DNS will appear.

3.- In this case we are using Route53 as our DNS service so we have to go to our Amazon console on the Route53 dashboard to add the records given by CloudFlare.

4.- Back on CloudFlare we recheck the DNS and wait for the records to be updated.
5.- Once this process is completed CloudFlare will be working on our site and receiving the incoming traffic.
With this, we will have the service activated for our site and we will be able to configure CloudFlare services at our convenience; The next step is to integrate it with our WordPress,
for this we will use the official CloudFlare plugin:
1.- First we have to enter into the administration panel of our WordPress as administrators: www.example.com/wp-admin.
2.-Once inside we go to the plugins dashboard and look for “CloudFlare”
3.- We install the plugin and activate it by entering the data of our CloudFlare account.
Having the plugin active, CloudFlare will start scanning each of the WordPress pages to identify the content that can be cached. With this plugin, we will also have the basic options such as being able to purge the CDN cache so that when a site change is made, it can be shown.
Conclusion
This way we will take full advantage of the services offered by CloudFlare thanks to the power of the cloud and the WordPress integration we can keep our site safe, fast and available at any time.
A website must be always optimized, secured and well performing, that’s why I truly recommend you to use CloudFlare. It will help you improve the basics of every site and satisfy the expectative of your users. In ClickIT we have a team of experts that can help you implement CloudFlare with WordPress on your AWS.