Node.js and Docker! I’m sure you have already heard about these two technologies. So, let’s see how to Dockerize Nodejs app, combining them by creating a Docker image with a Node.js application in it. At the end of this guide, you will see why Node.js and Docker continue to be trending topics in today’s development IT industry.
Table of contents
- Why should I learn Docker?
- Why do I want to Dockerize NodeJS App?
- Besides the Node.js app, can I Dockerize another application or framework?
- Dockerize NodeJS App: Step by Step
- Dockerize NodeJS App: Dockerfile explanation
- Conclusion
- What Problems does ClickIT solve?
Before we start with how to dockerize node js app I’d like to answer these common questions that I come across very often.
Why should I learn Docker?
At this point, you should already know that Docker is a very powerful platform that is widely being used across all companies, from small to big ones. It is used to run applications even on production systems.
Docker is a way to run your application on “Containers” so that it can run on any platform that supports Docker. This means that you don’t need to worry about the OS, dependencies, libraries, and any other requirements your application needs.
Unlike Virtual Machines, Docker is lightweight and faster, so your application can stay nearly the same size and consume fewer resources than a VM.
Why do I want to Dockerize NodeJS apps?
As mentioned above, your application will be able to run on any OS that supports Docker, which nowadays includes all the most used OS.
Besides the Node.js app, can I Dockerize another application or framework?
Yes, this guide will explain to you how to Dockerize a Node.js application. However, you can Dockerize nearly everything. You just need to know the basics.

Dockerize NodeJS App: Step by Step
Let’s get our hands dirty!
First of all, we will use Github repo for the sample Dockerize a Node.js application. As you can see, we already have here a file called Dockerfile. This file is used to define the steps our image is going to take to build. Each line of the Dockerfile is a layer, so a Docker image consists of several layers.
Before doing any Docker work, let’s see what our node application does.
We’re going to see that we have the folder “node_app”; here is where the application lives. We have a “.env” file, which we use to define a message (TEST) and a port (PORT), so we can run the application on any port we choose, and the message that we set is going to be displayed on the screen when we visit the web page.

As you can see, it is a very simple Node.js application where we only need to install the node modules using:
npm
install, set 2 variables for it to work, and start it
Dockerize NodeJS App: Dockerfile explanation
As already mentioned, the process of how to dockerize node js app only takes 3 steps to work:
- Install node modules – npm install
- Define the 2 variables TEST and PORT
- Start the application – node index
Dockerize NodeJS App Step 1: We will break the Dockerfile into small parts so it’s easier to explain
Note: the comments start with “#”, so only the lines that don’t start with “#” are taken as a step (layer)
# Base Docker image to use FROM node:6.11.1
Dockerize NodeJS App Step 2: In this line, we’re defining what base image we’re going to use for the node app.
There are plenty of images to choose from; you can even create yours (like the one we’re going to create). This image is grabbed from Dockerhub. The image is “node” and the tag is 6.11.1. This means that we’re downloading the official Node.js image and using version 6.11.1.
# install gettext for envsubst RUN apt-get update RUN apt-get install -y gettext-base
Dockerize NodeJS App Step 3: Because this image is based on Debian, we can use apt commands to install programs.
So first, we’re updating the package manager, and then we’re installing a tool that is going to be very handy, which is called envsubst – we’re going to talk more about it in short.
# Copy all the content to /var/www COPY . /var/www
Dockerize NodeJS App Step 4: Next, we’re copying all the root folder to /var/www – we need to have this inside the image
# From now on we will run all the commands on this directory WORKDIR /var/www/
Dockerize NodeJS App Step 5: After we copy everything, we’re now defining the WORKDIR.
The WORKDIR is the location where your next Dockerfile commands will run. For example, in this case, we define “/var/www” as our WORKDIR, so if we do “pwd” it will show us “/var/www”.
# Install node modules and express RUN cd node_app && npm install
Dockerize NodeJS App Step 6: After we defined the WORKDIR we can now go to the Node.js app root directory and dom npm install to install all the dependencies.
# Command to execute on container intitialization, this will be PID 1 CMD ["bash", "start.sh"]
Dockerize NodeJS App Step 7: Finally, the CMD instruction tells Docker to run a bash script when the container is started.
start.sh script
echo "Updating the variables on .env file" envsubst < node_app/.env > node_app/.env cd node_app echo "Starting node application" node index
application.
Dockerize NodeJS App Step 8: On this script, we’re replacing the variables TEST and PORT on the .env file, then we’re heading to the Node.js app root dir and starting the application.
At this point, we’ve just defined all the steps that the Dockerfile is going to take to create this image, we’re going to build it now. To build the Docker image, you need to run this command in the same directory as the Dockerfile.
docker build -t sample-node-app:test1.
Dockerize NodeJS App Step 9: Here, we’re building the image, and we’re calling it sample-node-app with the tag test1.
You will see Docker sorcery working immediately! After we create the images you will be able to list them by doing `docker images`. Now, to test it, we only need a free port and this command
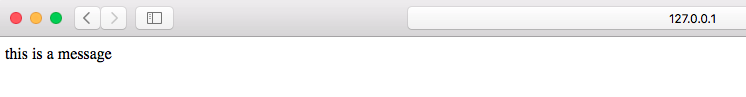
docker run -p 3000:3000 -e TEST="this is a message" -e PORT="3000" -ti sample-node-app:test1
explanation:
docker run: run a docker container -p: share port with the host -t: allocate a pseudo-TTY -i: Keep STDIN open even if not attached sample-node-app:test1 : image name and tag name
Voilà, your container is now running using the image you created.
You can now access http://localhost:3000, and you should see the text you chose on the screen!
Read our slideshow to learn How to Dockerize a Flask Python application
Conclusion
At this point, you should know what Docker is, how it works, image creation, and how to run containers. Docker is a very powerful tool, and hopefully, with this tutorial on how to Dockerize Node js app, you can now take advantage of it.
If you are interested in Code Deployments with GitHub and WebHooks, read our tutorial or our success story Using GitHub with AWS to learn more about the advantages of working with GitHub.
What Problems does ClickIT solve?
- We help agencies and enterprises migrate, build, and operate web applications on AWS.
- We grow and scale web applications to have more visitors, customers, and leads.
- We are the partner between your digital company and Amazon Web Services hosting provider. Everyone loves AWS, but who will bring superlative expertise to operate their digital products within AWS?
- We cut DevOps and AWS operating expenses due to our affordable implementation costs without compromising quality.

FAQs
You can Dockerize a Node.js app to be able to run it on any OS that supports Docker, which nowadays includes all the most used OS.
The process of how to dockerize node js app only takes 3 steps to work: Install node modules – npm install, define the 2 variables TEST and PORT, start the application – node index.
To streamline the development, deployment, and management of Node.js applications to make them more portable, scalable, and consistent across different environments. It’s a valuable tool for modern software development and DevOps practices.