What is Material Design?
It’s a programming language for Android and the rest of platforms in Google. Material Design is responsive, effective and colorful, focused in iconography, position and depth (3D effect). With this tool you can create a visual language that synthesizes classic principles of good design with the innovation and possibility of technology and science.
The interface that you can develop in Material Design is 3D and it has the effect that makes it seem like you are playing with real surfaces. This means all objects have x, y, and z dimensions that work together in order to allow this incredible effect: the z-axis is perpendicularly aligned to the plane of the display, with the positive z-axis extending towards the viewer.
This new Graphic User Interface of Google also includes the renovation of typography Roboto (It is a typography from the kind sans-serif that Google describes as modern and emotional) in order to be adaptive to all platforms correctly.
The Material Design Principles
This language works around three key principles. The first one is Realistic Visual Cues, which means the design is grounded in reality and actually inspired by design with paper and ink.
The second principle is Bold, Graphic and Intentional. This is based in the idea of using the right typography, grids, space, scale, color and imagery that guide the entire design.
The last one is based in the idea of Motion Provides Meaning. Animation is a key component of Material Design, but it can’t just be there for the sake of movement. Animations need to happen in a single environment, serve to focus the design and include simple and easy transitions. Movements and actions should mirror the physical world.
Why Material Design?
Material Design offers a new style for your apps, widgets for the system that allow you to set the new colours palette and default animations to touch information and tracking activities. This will make your applications more visually attractive, easy-to-use with visual animations and which will allow you to hide or show views with circular-effect animations.
Something else that it offers is a float bottom that is very useful in a visual way and it has simple and short functionalities without having another view. It gives you two more widgets in order to show lists and cards with style and animations.
Widgets
The first widget is RecyclerView, which is a better functional widget than ListView, that accepts differents types of designs and sets improvements in performance. This allows a
flexible view in order to show a big content of data in a limited view.
The second widget, the CardView, allows you to show important parts of information within cards that have appearance and logic styles. Thanks to this new widget there is no need to use external libraries widget because with this widget you are already able to access official support and cards design.
Other reason to start using Material Design, is because it’s being used into Websites and Webpages with this kind of design (language). Material Design is having a huge influence into mobile design and web design. Some frameworks are using this language, for example Angular, which has its own implemented material design that is called Angular Material.
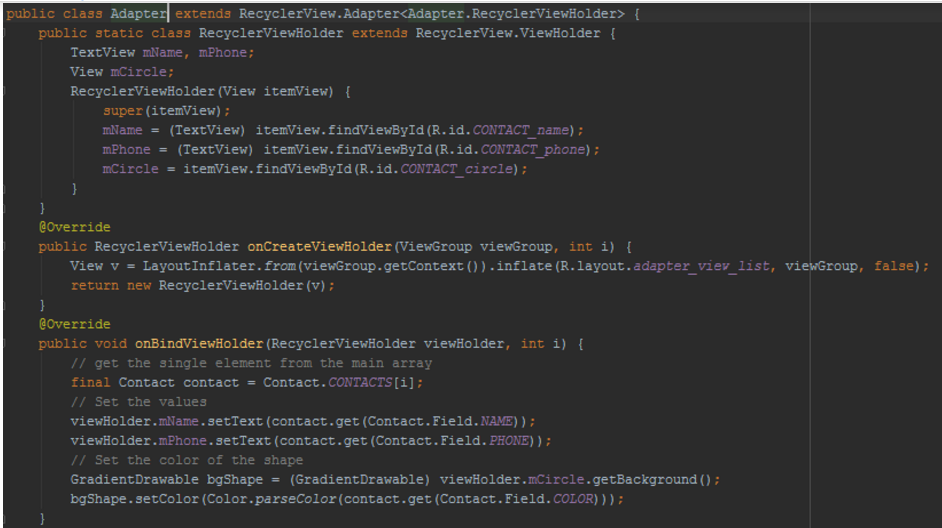
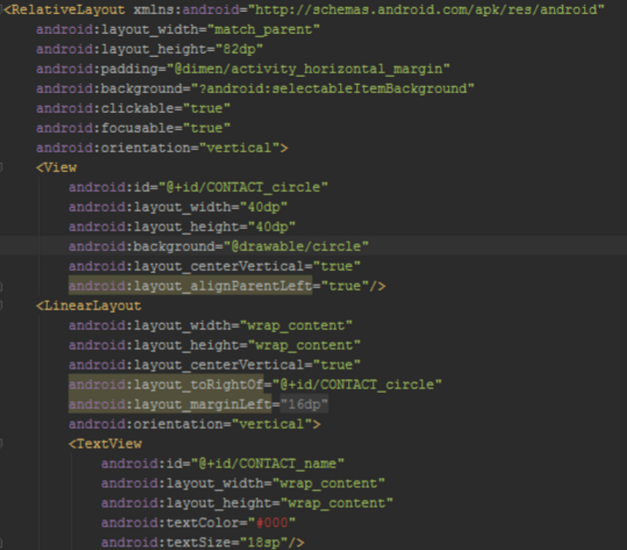
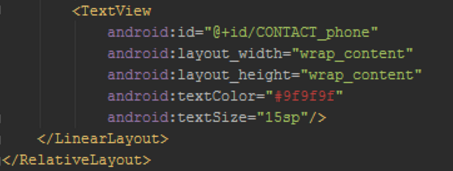
To display the information inside of the recyclerView you need an adapter (class java and your file xml) which is responsible for the design recyclerView view.
Example of an adapter:
Class java

xml file


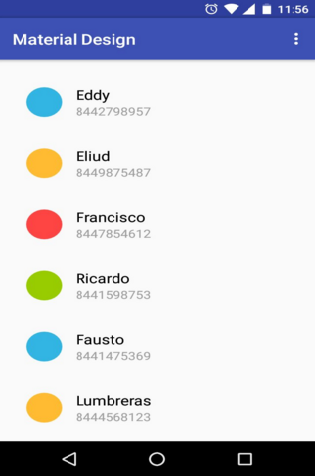
The result from this would be:
Where the name, the color circle and phone belong to the adapter. And the items that repeat in these three attributes before mentioned is the recyclerView.

Another way to use these two widgets together is using an adapter for the recyclerView and on that same adapter giving the design of the cardView.
Conclusion
Material Design definitely is being completely full-accepted by developers and designers, because of the reasons that we just mentioned above. So for sure the visual part and the interactive part is the trends of these next years. so you already know the benefits, start to get ready and apply this new technology to your projects.
Now that you know more about Material Design you should think twice whether to use this tool or not, but we highly recommend you to do it. Here at ClickIT we are experts in web development and talking about Material Design we attempt to use it when delivering a developer work. Our Agile Team also includes leading IT experts in application migration in the cloud, web security, web development, IT automation, clustering, scalability and near-shore support. Contact Us Now!”








