A brief introduction
Nowadays technologies have reached unimaginable ideas never seen before, and currently if we focus on Information Technologies and the combinations of these into this industry branch has done with internet is just amazing. We can discover that websites or web development is achieving day by day the goal that many other technologies are trying to reach, which is, become in a technology that offers interactivity, attraction and useful platforms for users.
For example one of the usages is promoting people, companies and ideas, everything through Information technologies like mobile apps, digital marketing and websites. As we know some years ago people and companies used to buy domains to build their own website to promote their information about products, ideas, concepts, opinions, new, events, etc, but that was when there were not tablets, iPads neither smartphones that we currently have in the digital age, so, a change was necessary.
Responsive design appeared in order to give the solution of the different screen size issues. In 2011 twitter developed a CSS framework that works with CSS and JavaScript in order to give this feature to our websites that are opened by users in their tablets, and devices and this was the beginning of bootstrap Develop.
What’s bootstrap?
Bootstrap is an open source CSS framework that will help us to build our responsive website in a simpler way due to into the framework you can find default styles and scripts which were previously developed in order to be responsive with the current devices which mostly works with HTML5 and CSS3.
We have to remember that is not 100 % compatible but currently bootstrap has improved in order to set international standards in a better way. From the official website we can download in a CDN way or as usually people do using and calling a CSS and JavaScript command.
Advantages
Most of the websites have styles in each page which has a certain format and style these files are responsible and makes the page looks attractive and different for people who are looking for something specific.
Currently exists websites without responsive design which means if you want to see that webpage in your device or mobile, probably it could have issues to display the site in correct way, due to the newest web design and websites are developed and programmed applying responsive design, and Bootstrap has advantage in this:
- Bootstrap allows you download only the files that you are going to use in your styles and it has JavaScripts already adapted to your needs. Besides you must know how to use CSS in an effective way to make your site responsive.
- Bootstrap has 12 layouts or templates which are usable to what you need, and the only thing you must know is the command in order to use it correctly.
- Most HTML elements such as bottoms, icons, images, etc in bootstrap are set in templates by default and from there you can start to work and modify in order to improve and use what you need.
Using Bootstrap
Bootstrap’s documentation has everything you need and work in your website even you can find examples about features and situation that you can immediately apply to your website. Let’s see some of code line:
Menu in CSS and HTML
//
<ul>
<li>
<a class="active" href="#home">Home</a>
</li>
</ul>
<ul>
<li>
<a href="#option">Options</a>
</li>
</ul>
<ul>
<li>
<a href="#info">Info</a>
</li>
</ul>
<ul>
<li>
<a href="#contact">Contact</a>
</li>
</ul>
This is part of a code that shows a menu according you want, but there is something else you can apply and is CSS.
CSS style
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
In this part of CSS style it takes off any style, then it set margin 0, Padding 0, overflow hides any element that appears out the list and the last line background in order to change the background.
li {
float: left;
}
Using this next CSS makes that list elements get aligned in only one line from left to right.
li a {
display: inline-block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
In this part of CSS allows that menu looks like a normal one the first line makes that elements appear into the blocks, the color impacts the letter, the next one is text-align makes the text goes in the center, the padding is used to separate elements and looks better, and text-decoration helps to improve the view of the menu when you create the link.
li a:hover {
background-color: #111;
}
Finally in this part of CSS this last part the Background-color is used to show the change of color in the menu when you put on the cursor. This code is the common one in order to create menu in a website, now after this we need to create it in bootstrap and make it responsive.
Menu in Bootstrap
Before starting to code, we need to download the bootstrap in a zip file and after unzip, you need to create references, the code is the next:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script>
After make references that are need, we can call the classes that we need in order to make the responsive menu, due to it uses JavaScript and library of Ajax of Google apis in order to make It works.
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="container-fluid">
<div class="navbar-header">
<button class="navbar-toggle collapsed" type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
</button>
<a class="navbar-brand" href="#">Home</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li>
<a href="#">Options</a>
</li>
</ul>
</div>
</div>
</div>
<li>
<a href="#">Info</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</nav>
In this case
<nav class="navbar navbar-inverse"></nav>
This class is used to the menu has a black color.
<div class="container-fluid"></div>
This class makes that the container has a full size and use the whole page.
<div class="navbar-header"></div>
This class holds the icon in the top right corner and doesn’t allow it to move.
<button class="navbar-toggle collapsed" type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> </button>
This bottom makes the menu responsive and let’s see the functionality and its design.
<span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span>
This new code lines are useful to format the bottom, which displays the menu in a list. The first line allows that the bottom can be pressed in mobiles and the rest of the lines create the lines of the menu in vertical.
<a class="navbar-brand" href="#">Home</a>
This code helps us to show the option Home the menu when is responsive.
<div id="bs-example-navbar-collapse-1" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li>
<a href="#">Options</a>
</li>
</ul>
<ul>
<li>
<a href="#">Info</a>
</li>
</ul>
<ul>
<li>
<a href="#">Contact</a>
</li>
</ul>
</div>
At the end of this code the last class will make that elements are displayed when the menu icon be pressed.
Conclusion
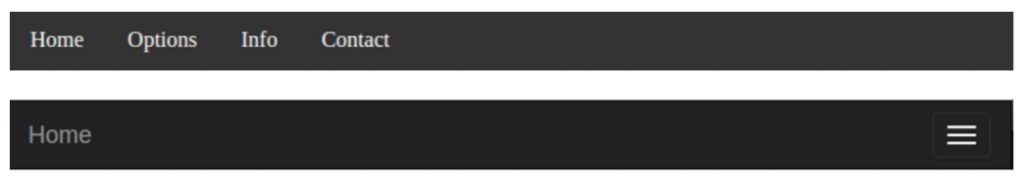
As you can see in these two images is evident the difference between a classic design (an extended menu) and a responsive design (a deployed menu), where the space and the view is better.

This is one of many benefits that we can implement in our responsive design that helps to our application becomes more and more attractive to the clients and make them desire to use the app. In Click IT Technologies we understand the importance of use trends in Web Technologies and this time we talked about the benefits of the new responsive trend that is having better improvements in constant way into the field of mobile app development.
Our Agile Team also includes leading IT experts in application migration in the cloud, web security, web development, IT automation, clustering, scalability and near-shore support. Contact Us Now!”