Despite a broad range of frameworks, React vs Angular seems like a long debate, but both are more prominent and emerging quicker than the rest of the competition. How?
Statista 2023 proved React is in second position with 40.58% of the votes, and Angular became the fifth framework widely used by developers with 17.46%.
But what makes Angular vs React different from each other? Which framework is ideal for your projects? Let’s compare React vs Angular and their features and use cases to answer those questions.
Table of contents
- What Is React?
- React vs Angular: React Features
- React vs Angular: When to Choose React
- React Advantages
- React Disadvantages
- What Is Angular?
- React vs Angular: Angular Features
- React vs Angular: When to Choose Angular
- Angular Advantages
- Angular Disadvantages
- React vs Angular – Comparison Table
- From AngularJS to ReactJS
- Search for Professionals’ Help
- Conclusion of React vs Angular
- FAQs of React vs Angular
What Is React?
React, or React.js, is a JavaScript-based front-end library that helps create user interfaces (UI). It portrays the UI state with a declarative programming style.
Through React, programmers can grasp how the applications, once developed, are going to appear for the users and how they will interact with them.
Although React is known for developing web apps, it is also helpful for building mobile apps and native-rendered apps.
Such global corporations as Facebook, Instagram, Netflix, and the New York Times use React in their projects.
React vs Angular: React Features
Developers love working with React because of its strong characteristics. So, which features make it stand out from the rest? Here are a few essential ones:
Virtual DOM
A DOM is a Virtual Object Model, which hierarchically represents the web page. A Virtual DOM (VDOM) means a duplicate of the DOM, which comes with a memory reconciliation algorithm permitting React to clone any web page to its virtual memory. These two versions are synced by the ReactDOM library.
One of the benefits of the VDOM feature is that it allows for fast application development.
For example, every time there’s an alteration or modification in the program, the DOM begins re-rendering the user interface. Contrarily, the VDOM doesn’t change all the components but only the updated ones.
JSX
JSX is a feature that helps convert HTML tags into React components. In other words, it makes it possible to insert and combine HTML with custom tags directly in JavaScript code, which can be rather convenient.
JSX describes and portrays application UI appearance. Besides, the identical syntax helps React build blocks quickly and hassle-free.
One-Way Data Binding
One of the boons of React is the one-way data-binding feature. It means the data flow is unidirectional, allowing developers to have more control over the mobile and web applications.
The feature restricts developers from editing any component without utilizing the callback function. Apart from enhanced control, one-way data binding makes applications supple and competent.
Component-Based Architecture
Component-based architecture focuses on a design’s decomposition into logical components or individual functions to ensure clear-cut interfaces, including events, properties, and methods.
Since React has a similar architecture, its user interface of web and mobile applications is split into several components.
Each component has its own logic, written in complete JavaScript rather than templates. It allows developers to transfer the data without impacting the DOM.

React vs Angular: When to Choose React
We’ve come to some project features that should give you a hint that React is the best choice.
Data Visualization Tools or Dashboards
If your project requires data visualization tools or dashboards, then React is your ideal platform. These React use cases help the end-user analyze and understand the whole essence of the data in a logical format.
Social Networks
If you’re planning to create social networking applications, then React is the perfect fit. It not only makes the app more dynamic and responsive for the end-user but also enhances the client-to-server performance.
For example, if a user hits a like button, the entire website is refreshed and reloaded, which is time-consuming. But React only refreshes a specific area where the activity has taken place, instead of refreshing the entire page. Thus, social media networks are speedy.
Retail or E-commerce
If you’re making e-commerce or retail-based applications, React can help you with that as well. How? React clearly indicates when to build any reusable components with particular rules, such as the Atomic design. Creating a retail store or an e-commerce platform using this framework also keeps all other functions of the app active in case a single feature is crashed or bugged.
Cross-Platform Mobile Apps
With React Native, you can use the same architecture to build different web and mobile applications. For example, let’s say you’re in the laptop business, and a few months ago, you asked developers to make your store’s website. Now, you want to have a mobile application as well. So React will help the developers use similar methodologies to create your store’s mobile app.

React Advantages
To have an overview of the debate on React vs Angular, we have to take into account the benefits that React offers.
The benefits of React are:
- JSX. Most editors don’t show full code completion support. That is really tiring for the developers, as they don’t get complete references to the component’s variables and functions. But with JSX, React becomes simpler, faster, and more elegant. Plus, React is free from run-time failures, colorless coding, and confined code completion support.
- High-quality user interface. Unlike other frameworks, React is more focused on the UI. It provides users with an extremely reactive interface through JavaScript interactions between the device and program. This increases your application’s overall load time and runs it without distractions.
- Extremely efficient. React has its own virtual DOM for keeping components. Developers are empowered to work with high flexibility and robust performance as React automatically analyzes the required changes in the virtual DOM. With that, it also updates the DOM trees as per the new changes. Moreover, doesn’t demand expensive DOM operations, and all the updates are performed systematically.
You can also read our blog Vue vs React, to learn about this debate.
React Disadvantages
- High rate of changes. One of the prime disadvantages of React is that developers have to relearn new techniques to do similar things regularly. This factor makes them uncomfortable, as they have to adapt and update their skills every now and then.
- View part. React only covers apps’ UI layers. That means you still need to rely on other technologies to attain a set of tools to advance your projects. Otherwise, there’s no way you can finish your task by just counting.

No doubt, knowing React’s benefits and cases of use makes the decision of picking the right path for your project easier. Let’s proceed to reviewing Angular and its features to be able to make the final choice.
Take a look at our slideshow to learn about the skills required for a React developer.
What Is Angular?
Angular is a framework by Google launched in 2016. It is best for creating single-page applications using TypeScript and HTML. It is widely used for developing dynamic web applications.
So between the debate of React vs Angular, if you want to build some heavy apps, then Angular could be your best option. It is more like a complete toolkit that has everything developers adore. So there’s no wonder why it has gained quick popularity among some leading organizations, such as BMW, Xbox, Forbes, and many more.
Some of the most notable projects built using Angular include Microsoft Office Home, Samsung Forward, and BMW Driveway Price Calculator.
React vs Angular: Angular Features
If the framework has no potential, you cannot build smart web apps, but Angular seems to win the race due to its presence in most global businesses. And like every other platform, Angular also comes with a lot of valuable characteristics. Some of them are:
MVC Architecture
Model-View-Controller, or MVC, is an architectural pattern that divides a single application into three logical components – model, view, and controller. Each component serves a different purpose in the app. MVC is the most frequently used architecture to develop extensible and scalable projects.
All application data is administered through the Model component, while the View components monitor and manage your data display. Contrarily, the Controller component works as a bridge between the model and view layers.
Two-Way Data Binding
It means the data sharing takes place between a specific component class and the template. So if a data change has taken place on one side, the other side will be automatically affected.
For example, changing the input box value will also update or change the value of the linked property present in the component class.
Two-way data binding minimizes the development time, as the View layer portrays the Model layer without any change to assure smooth synchronization.
Virtual Scrolling
Rendering numerous elements is time-consuming, and it even lowers the DOM performance. Therefore, virtual scrolling allows for an efficient way to simulate all rendered items by creating similar heights for container elements and total elements available for rendering.
Virtual scrolling allows code to perform numerous scroll events and enhances the loading and unloading of DOM elements.

Read our blog web development frameworks to learn more options.
React vs Angular: When to Choose Angular
There are certain checkboxes the project needs to tick to say that Angular is the best choice. Let’s check them out.
Video Streaming Applications
If you remember YouTube’s PlayStation 3 version, then indeed you have seen Angular. With Angular’s help, Google replaced all the mouse movements with virtual keystrokes, allowing gamers to operate YouTube without a hitch.
So, if you’re planning to develop a video streaming app with smooth functionalities on different platforms, you should choose Angular over any other framework.
E-commerce Applications
Angular helps reduce the waiting time on e-commerce applications. For example, T-Mobile found that its customers used to wait for several seconds or even minutes to reach the content. So, the company utilized Angular to improve the waiting time through implementing server-side rendering.
Angular also helped them update their website autonomously and even executed the dynamic page without ceasing their operations. As a result, more organic traffic came to T-Mobile’s e-commerce app, as the framework helped them renovate the entire app and made it smooth for the end-users.
Real-Time Data Application
If you’re willing to develop a customized app that fetches real-time data, you can count on Angular. The leading weather website weather.com used Angular to include weather updates in real time, and the project was successful.
User-Generated Content Portals
If you plan to develop a website or app with user-generated content, then Angular is again the top choice. Platforms like Upwork and the New York Times are two popular names using Angular to manage their heavy pages.
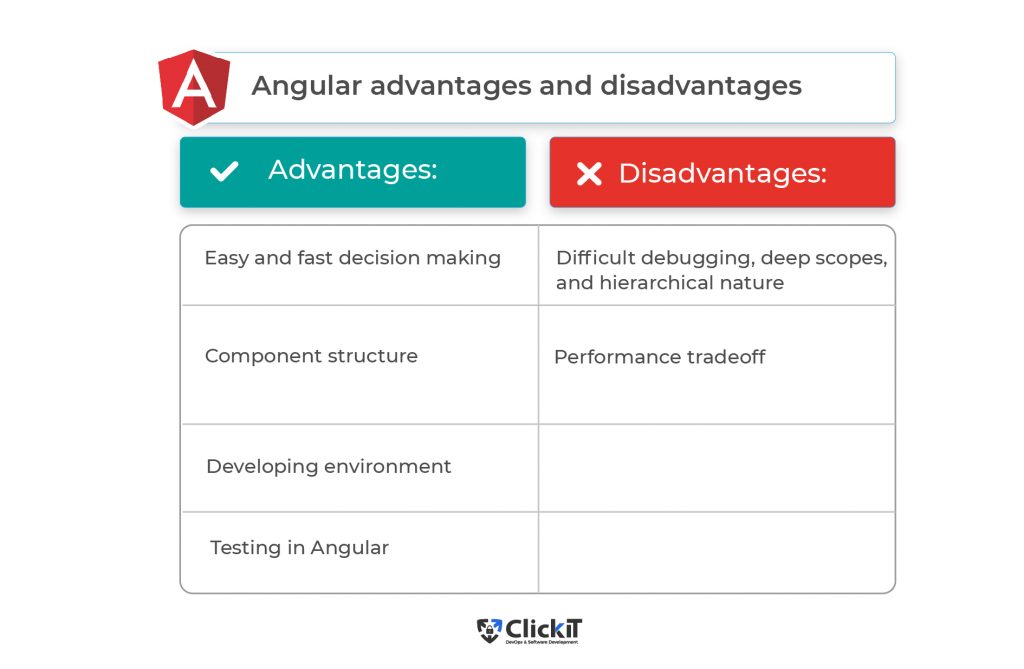
Angular Advantages
The benefits of Angular are:
- Easy and fast decision-making. Angular is an MVC framework that offers excellent opinions and solutions. Both new and experienced developers can make correct and timely decisions with Angular.
- Component structure. You can use all the Angular components with a variety of other frameworks. That means, even if you’re using some other technology to build an app, you can also include Angular to make sure the project runs without technical problems.
- Developing environment. If you’re using Angular, feel free to select any environment to work in. While most developers prefer TypeScript, you do have the liberty to apply Dart and JavaScript. And in the case of templates, you can either use Jade or core HTML.
- Testing in Angular. Angular was designed to simplify application development. Therefore, you can write tests for different kinds of applications without facing any difficulties.
Angular Disadvantages
- Difficult debugging, deep scopes, and hierarchical nature. Angular has a layered architecture, which is why it is difficult to debug, especially for developers who are unaware of n-tier architectures. Likewise, debugging scopes in heavy apps is a tough job. Plus, all Angular injectors are in a hierarchy, causing deep nesting.
- Performance tradeoff. Angular-based apps don’t support old devices, as the browser remains busy controlling the DOM elements and requires many external resources to do the job. However, the performance tradeoff factor is absent in modern-day computers, mobile phones, and other devices. So, as long as the end-user has up-to-date devices, there won’t be an issue.

So, regardless of some of its drawbacks, Angular, with a variety of projects it’s suitable for, is a top choice for many developers today.
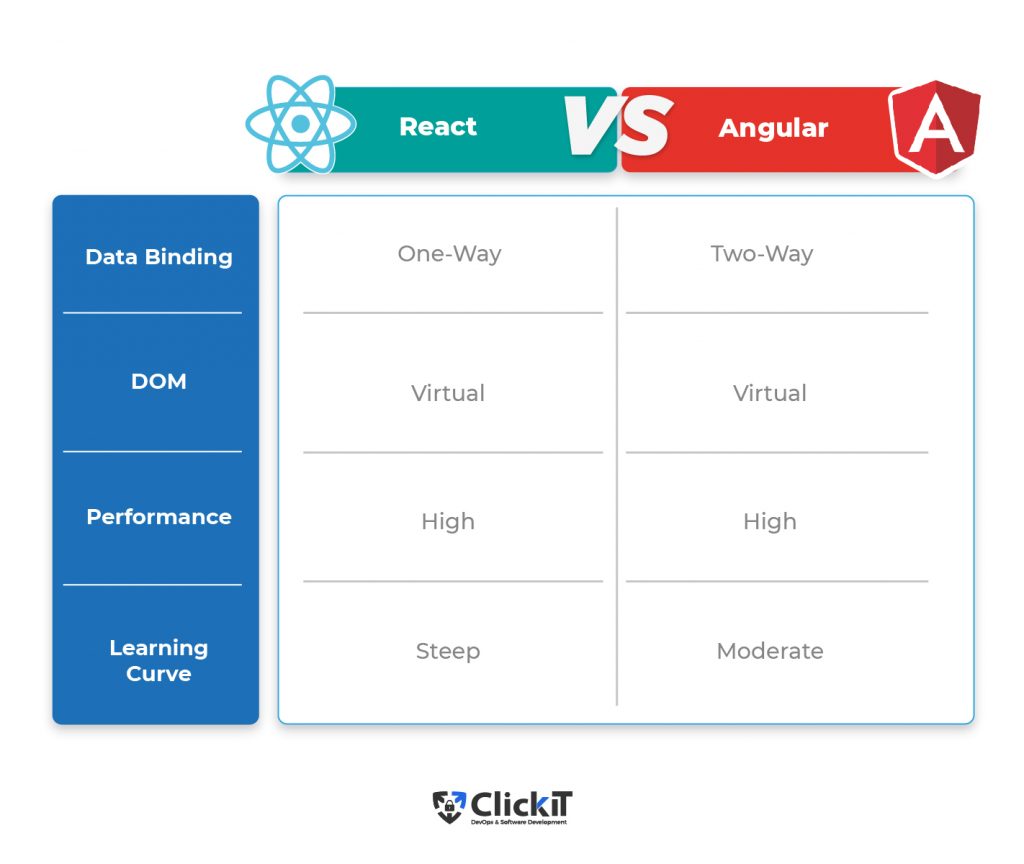
React vs Angular – Comparison Table

From AngularJS to ReactJS
From Angular to React, thousands of companies are making the switch from one library to another, and such is the case of BrandVerge, a New York martech agency. ClickIT helped them fully incorporate React on their web application, in order to allow their developers full freedom on the structure of their projects. Our team covered the setup, routing, data management, forms, and deployments of the site, allowing them to ensure top-level UX/UI on their mobile and web applications for their end-users.
Making the decision of switching from AngularJS to ReactJS can be easy, but the implementation will definitely require a change of mindset since both frameworks take different approaches regarding front-end development.

Search for Professionals’ Help
Do you want to create an app for your business that runs smoothly on all platforms? But you are confused about picking the right framework? Relax and let professionals help you with it.
ClickIT is one of the leading DevOps & Software Development companies based in Mexico. The team of experts boasts over ten years of experience in relevant fields. ClickIT is the only brand offering managed IT as a service, focused on both consumers and small businesses in a retail store setting.
The company is always prepared to help you get rid of your headache and provide outstanding projects, all supervised by professionals. The team will focus on your requirements and project details to offer you the best solution, between React and Angular.
This blog is also available on DZone, go and follow there!

Conclusion of React vs Angular
React and Angular are two important frameworks with many great benefits for different types of projects. However, this desition depends on your project requirements. So, if you’re still trying to solve the React vs Angular puzzle, you can always seek guidance from professionals.
FAQs of React vs Angular
React is far better than Angular because of its rendering optimization and virtual DOM implementation. Plus, migrating from one React version to another is easy. Why? Because there’s no need to install one-by-one updates like you have to do in Angular. Moreover, React’s developers have more solutions compared to Angular’s developers.
React is easy and offers several solutions to developers to work on a similar task in various ways. In contrast to Angular, React is fast and more straightforward to learn. Also, React has unidirectional data flow, and its size is smaller (only 46KB) than Angular’s.
As a structural framework, Angular helps develop dynamic web applications, whereas React permits you to develop UI components because it’s a JavaScript library. Similarly, Angular is based on Model-View-Controller (MVC) with TypeScript, while React is entirely based on Virtual DOM with JavaScript.
React is easy and simply executable, whereas Angular is complicated because of the libraries and third-party syntax. Besides, React is an open-source library, while Angular is based on an MVC framework.
No. Angular is not dying, but developers have diverted their attention from it. While React appears in the majority of the development ecosystem, Angular, on the other hand, is still prominent despite React’s popularity. If you look at the Google Trends on comparing Angular with React, you will find that Angular is just a single point below React. That confirms Angular is still alive and performing its duties well.
If you think you have enough learning time, you can choose Angular. However, if you want to be quick in learning, then React is a good option. Nevertheless, Angular does win in terms of offering a complete package to developers to understand essential functionalities.
No. Google doesn’t use React. Google owns a huge Angular framework. However, there are some Google projects with React involvement, such as Google Maps. Despite Google Maps being created with Angular, it does accept all React components.









