JavaScript has a constantly evolving ecosystem where many new players emerge from time to time. Reacts vs Vue is a leading JavaScript framework debate currently available for front-end development. While both technologies can be used to build the same applications, they have pros and cons. This article will compare and contrast Vue vs React performance in various aspects to help you pick the perfect fit for your future project.
Thus, it is difficult to define a clear winner out of those two, despite many discussions on the web. You may struggle to choose between these two frameworks and identify what suits you best.
Table of contents
- React vs Vue: What is Vue.js?
- Vue vs React: What is React.js?
- Main Differences between Vue vs. React
- Is Vue faster than React?
- Talent availability
- When to Choose React over Vue
- Vue vs React Summary
- FAQs
React vs Vue: What is Vue.js?
Vue.js is an open-source, front-end JavaScript framework for developing intuitive user interfaces and single-page applications. It was invented in February 2014 by Evan You, a former employee of Google. The main focus of Vue.js is to manage the view layer of the software.
Vue.js is a progressive and scalable framework in nature. It is progressively adaptable since it is built from the bottom up in contrast to other monolithic frameworks. Vue.js can be easily integrated with other front-end frameworks, libraries, and applications. Moreover, Vue allows developers to extend the functionality of Vue.js apps using visual components and customized modules.
This framework is famous for its fast learning curve. Anyone with knowledge of HTML, CSS, and JavaScript can get started with developing apps in Vue.js easily. Vue.js is somewhat similar to Angular in that it utilizes a virtual DOM. However, Vue deals with all the cons of Angular to create a lightweight, flexible and simple framework for front-end development.
Vue.js is one of the most versatile frameworks in the JavaScript ecosystem. While Vue.JS is widely used for developing web interfaces and SPAs, it can also be adapted for desktop and mobile app development with the help of HTML extensions and the Electron framework. BuzzFeed, GitLab, EuroNews, Nintendo, Grammarly, Behance, and Trustpilot are some well-known companies that utilize VueJS.
Vue vs React: What is React.js?
According to statista in 2024 the most used web framework is React in second place. React.js is a free and open-source front-end JavaScript library for building appealing user interfaces based on reusable components. Over time, React has obtained a rich ecosystem of various tools and libraries that are useful for complex UI processes, personalization, data processing, etc.
Facebook developed React in 2011 for its own use. They released React.js as an open-source library in 2013, and many top companies will started using it in production by 2014. It is currently maintained by Meta.
React does not use templates or HTML directives as with traditional app development. Instead, it follows a component-based approach and allows developers to build user interfaces by breaking them into various components.
While holding immense popularity for developing user interfaces, React can also be used to build powerful single-page applications. This framework also facilitates the development of more advanced and complex apps with the help of supporting libraries. In addition to Facebook and Instagram, many other major brands like Codeacademy, New York Times, Netflix, and Yahoo Mail rely on ReactJS.
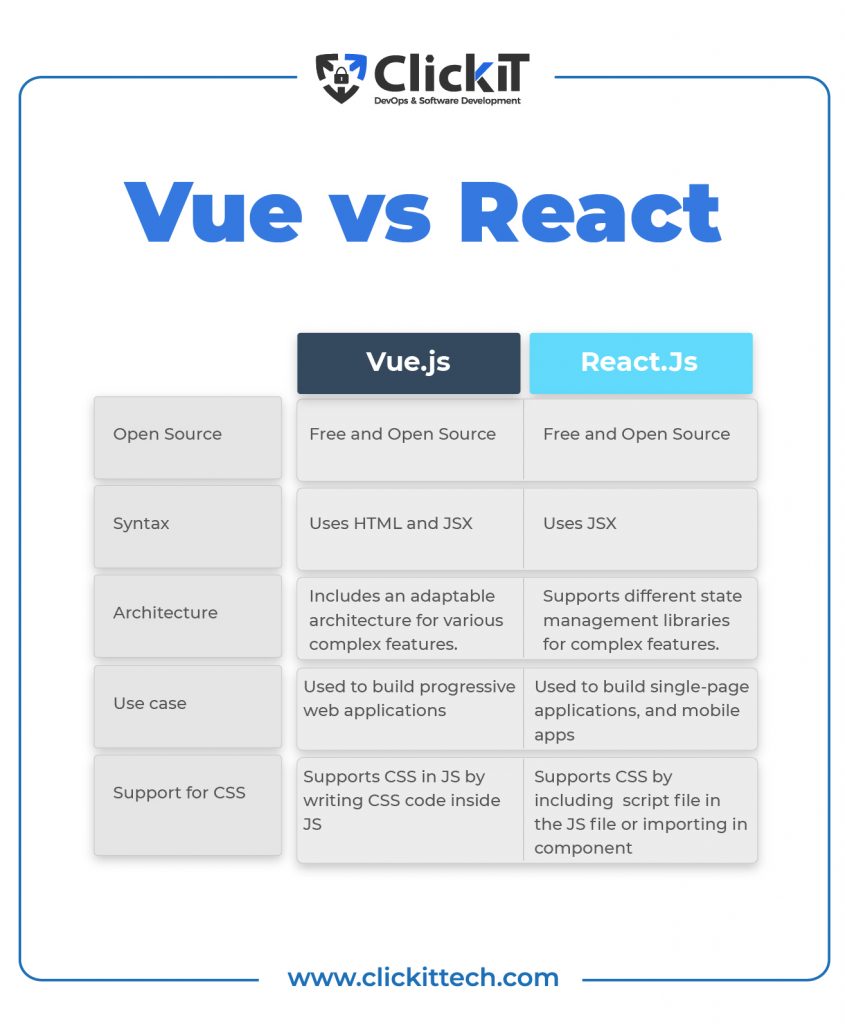
Main Differences Between React vs Vue
The following table presents some significant differences between Vue js vs. React in terms of various aspects.

Is Vue faster than React?
Startup time and runtime performance are the two key metrics that decide the speed of an application. Both frameworks have smaller bundle sizes that contribute to faster loading times.
When it comes to runtime performance, both Vue.js and React are equally fast and offer outstanding performance. This superior performance is accomplished by several mechanisms that are common to both frameworks:
- Server-side rendering (Helpful for increasing the performance of single-page applications)
- Bundling
- Tree shaking
Some benchmarks show that Vue.js has a slight edge over React for specific performance metrics. However, it’s not accurate to measure the performance of a framework only with benchmarks. Sometimes, the performance can significantly vary based on the app size and optimization techniques used.
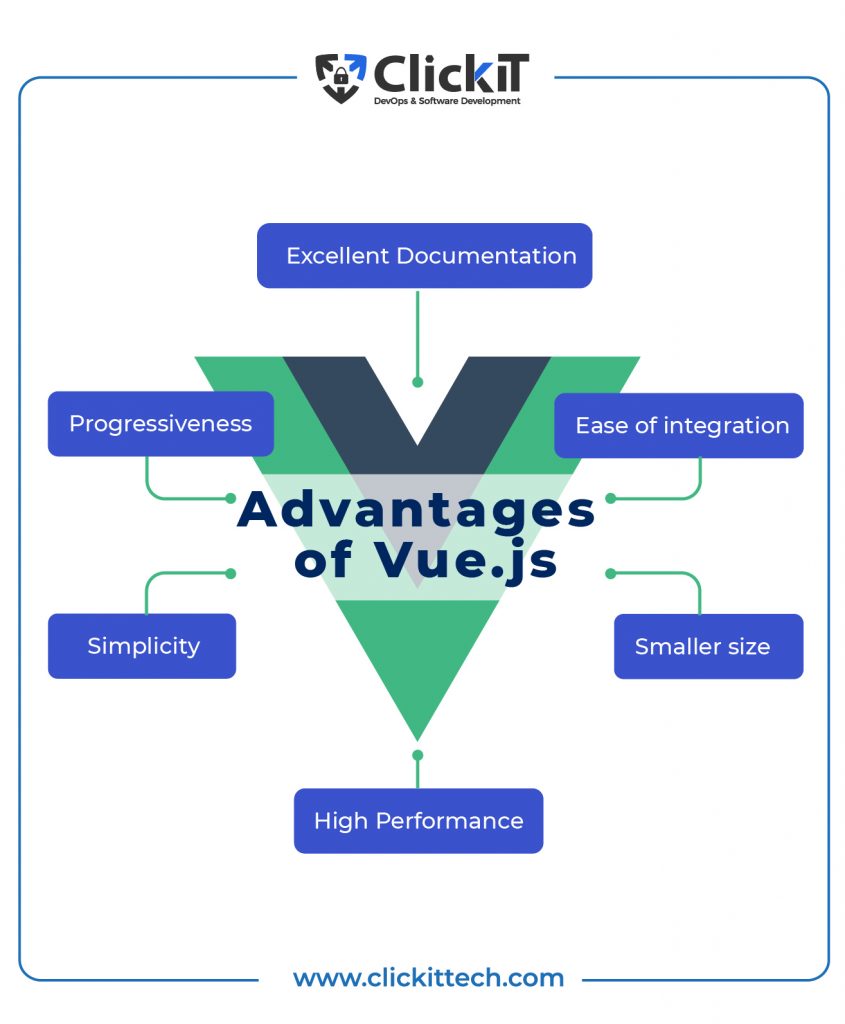
React vs Vue: Advantages of Vue.js
There are some significant advantages of using Vue.js, as explained below.

- Simplicity
You can create a Vue.js app with just a few lines of code. Vue.js streamlines the development by automating tasks such as linking data to DOM, managing configurations, and creating watchers for every component.
- Progressiveness
Progressive means that you can start with something small and gradually expand it into something bigger. Vue.js adapts to developer needs by incrementally adding extra markup to the HTML code. For instance, you can add Vue.js into the HTML template as a simple script tag. Then you can extend it progressively according to your needs until Vue.Js takes control of the whole layer. This progressiveness is highly beneficial, especially when transitioning to Vue.js from another framework.
- Ease of integration
The ease of integration is another major reason for the popularity of Vue among developers. It supports integration with existing apps and other JavaScript frameworks to customize the project to meet any needs. Since Vue.js is a JavaScript framework, Vue.js apps can be easily integrated with other apps built with JavaScript.
Various components available in Vue.js enable developers to build different types of apps to modify existing frameworks. Besides JavaScript, Vue.js can also handle HTML blocks due to the two-way communication allowed by its MVVM architecture.
- Smaller size
The size of a JavaScript framework heavily impacts the performance of apps built using it. The smaller the size is, the greater the performance will become. The entire Vue.js framework is 18- 21KB in size. Users can download and get started with Vue.js in no time.
- Vue vs React Performance
In the Vue vs React performance, Vue.js is small in size, it doesn’t compromise performance or efficiency. Vue.js is one of the fastest frameworks among all the other JavaScript frameworks. It offers high page loading times that improve the SEO ranking of your web pages. This high performance is basically achieved through the implementation of virtual DOM in the Vue vs React performance debate.
- Excellent Documentation
Vue.js comes with more comprehensive documentation than other JS frameworks. It provides a good overview of the functionality of the framework, along with the introductory guide. Moreover, it includes all the options available in the framework with best practices for using them.
Vue.js documentation is constantly updated and enhanced. It covers a wide range of topics, from the simple installation process to a thorough comparison of Vue.js with other frameworks like React, Angular, and Ember.
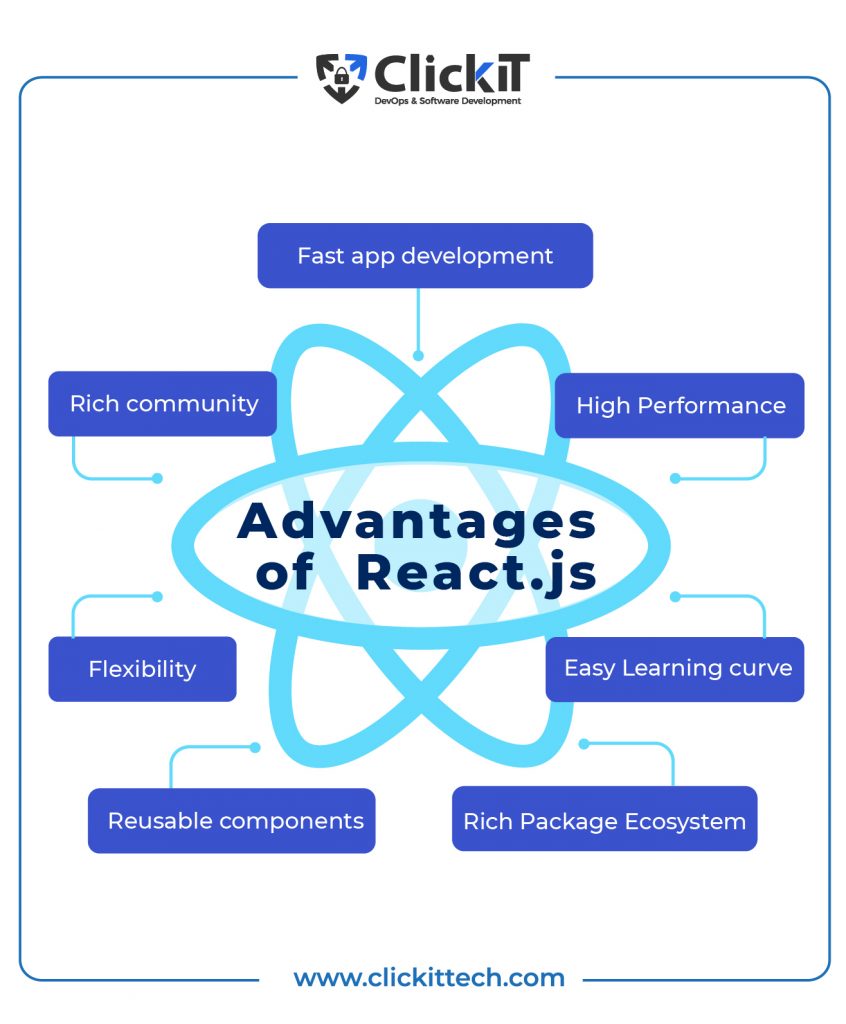
React vs Vue: Advantages of React.js
React also offers many advantages for building robust, scalable, and cost-effective web applications.

- Fast app development
React.js speeds up the development process by enabling developers to manage individual application components on both the client and server sides. Simply said, different developers can write individual components of the application without changing the logic of the entire application.
- Reusable components
One of the most inspiring benefits of React.js development is the ability to reuse components. A React.js web app is composed of multiple components, each with its own controls and logic. These components output a JS HTML-like syntax (JSX) that can be reused anywhere throughout the app. These reusable components save the time of developers by eliminating the need to rewrite code for the same features. Moreover, they make developing and maintaining React apps much easier.
Developers can also nest these components within other components and create nested components. These nested components can be used as building blocks for developing more complex applications.
- Flexibility
Web development usually involves bulky and monolithic code that is difficult to maintain or update. However, the modular structure of React.js leads to more flexible code that is easy to maintain. Applications built with React.js are also very flexible and easily scalable. This flexibility will ultimately save a significant amount of time and cost for development companies.
- High Performance
In the Vue vs React performance debate, the virtual DOM of React.js enables it to offer outstanding performance. While many other frameworks experience performance degradation while updating the DOM, React addresses this issue by introducing the virtual DOM. This virtual DOM resides entirely in the memory and represents the actual DOM of the web browser. Whenever the state of a component changes, it is updated in the virtual DOM instead of the actual DOM. Then React will collect all these individual changes in the virtual DOM and update the real DOM batch-wise rather than updating one by one. It leads to smoother and faster performance.
In addition to the virtual DOM, the server-side rendering feature of React.js also helps to run complex apps extremely fast in the Vue vs React performance debate.
- Easy Learning curve
React.js is much easier to learn than other famous JavaScript frameworks like Angular. It is also one of the significant reasons why React gained rapid popularity over a short period. Any developer with a sound JavaScript background can quickly learn React and start building web apps using it.
Furthermore, React.js has good documentation, many online tutorials, and training materials. They help new developers to catch up with the framework easily.
Read our blog React vs Angular to lear more about these frameworks.
- Rich Package Ecosystem
React JS has a rich and constantly evolving package ecosystem. It provides numerous npm packages that save the time of developers while increasing their productivity. Formik, Docz, Axios, Prop types, React Motion, and Redux are some useful npm packages developers can import and use in their React apps.
- Rich community
Being an open-source library, React definitely has a strong community. Therefore, you can always ensure reliable community support whenever you face any development issue, need help fixing a bug, etc. Moreover, numerous tutorials, guides, YouTube videos, React-centric development blogs, and forums are freely available to anyone.
Talent availability
It is essential to set up the project team, including skillful developers. Yet, what if your company has no React or Vue developers, and you need to hire them first?
While it is easier for beginners to learn Vue.js than React, hiring an experienced Vue.js developer for your project is more difficult than hiring a React developer. The widespread popularity and the extensive community of React mean that there are many experienced React developers all over the world. On the other hand, Vue.js is still gaining popularity and trying to establish its reputation among developers.
However, if you depend on your existing team, you can rely on Vue.js, as it is the most beginner-friendly language that is easier to learn and get started. You need solid JavaScript skills to learn React, whereas Vue.js is more suitable for novice developers.

When to Choose React over Vue
React is proven to be the better candidate for building larger and more complex applications due to its high flexibility and customizability. Vue.js utilizes templates making the development process simpler and faster. However, it will not be very effective as the complexity of the app increases. Instead, React uses reusable components that can be easily restructured anytime you need them.
React is also the ideal choice if you prefer to use a stable library with more flexibility and a larger ecosystem. You will get strong support for your project since React is backed by Facebook and has a massive community with numerous React developers spread across the world.
React is the go-to choice if you want to get started quickly, as you can easily find many talented React developers in the market. This framework well-aligns the needs of more experienced programmers who want more granular control over the functionality of the project.
Furthermore, it is better to go ahead with React if you heavily depend on various tools and plugins for your application. The active community of React has built a number of open-source tools to cover most use cases. On the other hand, Vue.js lacks such a broad range of tools and plugins since it has a relatively smaller community than React.
Read our blog about the best React app examples.
Vue.js vs React Summary
| Criteria | Vue.js | React.Js |
| License | Licensed under MIT | Licensed under MIT |
| Development | Created by Evan You | Developed by Facebook and a group of community developers. |
| Released Date | February 2014 | May 2013 |
| Open Source | Free and Open Source | Free and Open Source |
| Coding | Utilizes templates to build different components | Utilizes JSX as the component format |
| Size | About 20KB min+gzip | About 100KB |
| Syntax | Uses HTML and JSX | Uses JSX |
| Learning Curve | Has an easy and fast-paced learning curve | You need a good understanding of JavaScript to learn. |
| Architecture | includes an adaptable architecture for various complex features. | Supports different state management libraries for complex features. |
| Use case | Used to build progressive web applications | Used to build single-page applications, and mobile apps |
| Documentation | Includes excellent, comprehensive documentation | Not as perfect as Vue documentation |
| Community Support | Has a growing community | Has a large, active community |
| Support for CSS | Supports CSS in JS by writing CSS code inside JS | Supports CSS by including script file in the JS file or importing in component |
To sum up, both Vue.js and React are ideal choices for creating sophisticated web applications. Both offer numerous features to build fast, robust, and scalable web solutions. However, the choice between Vue vs React performance should depend on several factors, such as your particular use case, business requirements, availability of developers, and your budget and timeframe.
Need a sophisticated mobile app for your business? We have a team of dedicated React experts to help you.

FAQs
Vue shines when it comes to developing small apps. While Vue is easy to learn and use, Vue.js apps become difficult to manage as they grow. This is where React shows its potential. It is more productive than Vue in the long run. Besides, it will be easier to go ahead with React if you are familiar with JavaScript.
Not possible in the near future. React is a well-established framework with an extensive ecosystem and a massive community spread across the globe. Vue is still fairly new, and it will take some time to reach the position of React.
Currently, React has more demand in the job market than Vue.js due to its widespread popularity. However, learning both languages will be beneficial depending on the projects you work on.
Vue.JS integrates with Laravel very well. It is the default front-end framework that comes with Laravel from version 5.3.
Vue.js is completely backed by its open-source community. It depends on the contributions of the local developers and donations of various sponsors for the improvement of the framework.