What does a Hybrid mobile app is?
These apps are built with different web technologies such as HTML, CSS, and JavaScript. The easy explanation for them is that they are enclosed in a native app that use the Web View of the platform to show everything you made in this container, it’s like a full screen browser inside a native app.
When to apply hybrid mobile app development?
If we already know which platform we will use to develop the apps, this is the first point to consider before going on hybrid mobile app, and then we should ask ourselves which features the device is going to use, are what features are available in hybrid apps.
Pros
First we are going to look at pros of using hybrid mobile app.
- Speed: Using a hybrid mobile app takes less time than doing with native apps.
- Code reuse:While developing a hybrid mobile app you can reuse code to make similar projects, since it is easier.
- Plugin use:Developers will be able to use plugins along with frameworks such as Phonegap, Appcelerator, Cordova, Ionic, etc.
- Like a website:Many developers prefer a hybrid mobile app over native applications because the process is similar to building a website.
- Multi-platform:This means that you can use the app on almost every device with the latest OS such as android, iOS, windows phone, etc.
- APIs:It gives you access to almost all device built-in features such as camera, contacts, etc.
Cons
Now that you have an idea of how a hybrid mobile app works we will look at the cons.
- Tools: There are so many tools used throughout, such as Phonegap, Appcelerator, Cordova, Ionic, etc.
- Performance: The app’s performance is still dependent of the platform browser capabilities.
- Less features: You may be not able to use the full features of the device, such as gps, camera, or push notifications.
- Common: The apps are built with every same function for all types of devices and there are no ‘unique features’ that the user can expect from using it.
- UI Components: These elements are rendered with typical CSS and may not be like native elements showing when the app is running.
- Security: A Hybrid mobile app has better security vulnerabilities than native apps, but if the hybrid app is well-developed it can be as secure as a native app.
Hybrid App Development: Develop Hybrid Mobile App with Apache Cordova
In order to get started you need to install:
- node.js
You can download node.js from https://nodejs.org/en/ - Java Development Kit (JDK) 7 or later
Download: http://www.oracle.com/technetwork/es/java/javase/downloads/index.html - Android SDK
Android SDK Standalone: http://developer.android.com/sdk/installing/index.html?pkg=tools - Or
Android Studio: http://developer.android.com/sdk/installing/index.html?pkg=studio
Setting up environment Variables
Cordova’s CLI tools require some environment variables to be set in order to function correctly. The CLI will attempt to set these variables for you, but in certain cases you may need to set them manually. The following variables should be updated:
- Set the JAVA_HOME environment variable to the location of your JDK installation.
- Set the ANDROID_HOME environment variable to the location of your Android SDK installation.
- It is also recommended that you add the Android SDK’s tools and platform-tools directories to your PATH.
Get Started with Cordova
Installing Cordova
In order to do this, we need to open a terminal and run this command
$ npm install -g cordova
Now that we have cordova installed, we can start making cordova projects. Run the following command where NameOfMyApp should be the name that you want for the app.
$ cordova create NameOfMyApp
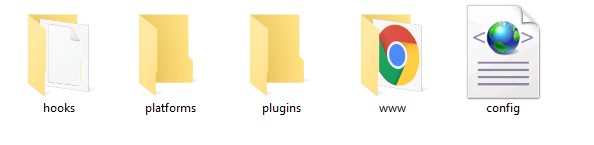
This should be the content of the project that you just made

<Config.XML
This file has all the configurations and there are some important properties.
HelloCordova
A sample Apache Cordova application that responds to the deviceready event.
Apache Cordova Team
Widget id
This property has the package name, there is some kind of rule to make this variable, for example, in order to use storage of the app, the package name should be a reverse URL to the site of your app or it should start with the end for example www.clickittech.com, the variable will be com.clickittech.hellocordova. The rules are these:
- Com = Commercial application (just like .com, most people register their app as a com app)
- First level = Always the publishing entity’s name
- Second level (optional) = Sub-devisor, group, or project name
- Final level = Product name
Version
This property has the version of the app, when starting the first app this variable is always 0.0.1, we should manage your version here, when making updates or releasing new features.
HelloCordova
Inside these labels we should write the name of the app, also it must match with the last word of the Widget id.
Description, Author
In these fields we should write a description for the app and also fill with the details of the author, like ourselves of the name of the company we are working with. Last but not least we have this special property, which appears when our app starts running when compiled or when we are debugging running on the web.
content src
This variable has by default “index.html” but we can change to another html file wherever we want to do it, this is the Start Page of our app.
WWW folder
This folder is where we code almost every part of our application using web technologies.
The basic app has an example of using the deviceready event in cordova, let’s take a look.
Index.html
Hello World
Apache Cordova
Connecting to Device
Device is Ready
As we see is a basic html file that contains the basics of html language, the real thing happens in index.js, let’s take a look.
Index.js
var app = {
// Application Constructor
initialize: function() {
this.bindEvents();
},
// Bind Event Listeners
//
// Bind any events that are required on startup. Common events are:
// 'load', 'deviceready', 'offline', and 'online'.
bindEvents: function() {
document.addEventListener('deviceready', this.onDeviceReady, false);
},
// deviceready Event Handler
//
// The scope of 'this' is the event. In order to call the 'receivedEvent'
// function, we must explicitly call 'app.receivedEvent(...);'
onDeviceReady: function() {
app.receivedEvent('deviceready');
},
// Update DOM on a Received Event
receivedEvent: function(id) {
var parentElement = document.getElementById(id);
var listeningElement = parentElement.querySelector('.listening');
var receivedElement = parentElement.querySelector('.received');
listeningElement.setAttribute('style', 'display:none;');
receivedElement.setAttribute('style', 'display:block;');
console.log('Received Event: ' + id);
}
};
app.initialize();
In general this file is going to process the deviceready event whenever the app is running in a real device, or in an emulator, also we can use web plugins like Ripple to emulate this event in a browser.
Running the app
In order to run this app on a device we should add a platform to get the installer in this case for android, let’s run this command.
$ cordova platform add android
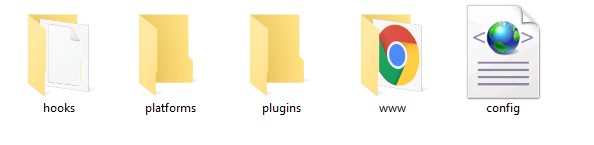
The project is generated for the android platform and our root directory should look like this.

You can see the new folder named “platforms” after running that command, now let’s build to get the .apk file.
$ cordova build android
And we get an output like this
BUILD SUCCESSFUL
Total time: 1 mins 40.998 secs
Built the following apk(s):
~/NameOfMyApp/platforms/android/build/outputs/apk/android-debug.apk

To install in a real device copy the android-debug.apk file to an Android device and then open it.
Conclusion
Everybody knows that mobile apps is gaining market into Information technologies branch, It is important to know that the future is already here and developing mobile apps is something that any person who works in this industry must learn and program because doing this has infinity opportunities and usages which it can be transform in many benefits and profits for you if you are freelancer or profits to your company, that can help to the progress of the society.
Finally, as we can see, developing hybrid apps is not very complicated, the only thing that you need to know is how to code in web technologies and it is well-known that this framework builds an automatic package for you to install on a device without knowing about the programming language of the platform.
Technology does not stop for a second. And that’s why it is very important for us to follow the path of tendencies in terms of app or web development. Our Agile Team also includes leading IT experts in application migration in the cloud, web security, web development, IT automation, clustering, scalability and near-shore support. For any doubt feel free to Contact Us below!”