Developing production applications, the unknown quantity is how are we going to deploy the code to the staging/production servers, “One Click Deployment” is the famous word that want to hear from a Development team. A Good practice is having multiple environment with their github branches, and deploying the code accordingly, this manual practice can be annoying for the developer and can be automated using Webhooks with Github or Bitbucket.
This process of connecting to the server, executing github pull, restarting the web server can be time consuming when you are constantly deploying code to the stating environments. With webhooks you could setup Automated Code deployments and avoid this extra step. Often software architects require a Continuous integration process, a continuous delivery tool, but with this webhooks approach you can accomplish similar job.
One of the most commons ways to perform this is to use a webhooks in a EC2 server, the webhook is a tool of Github to call a url after an action, like a push or pull of the code. By this way and with a bash script you can have a continuous integration environment in your application or your website. In this blog I will demonstrate how to use the webhooks with github, and how to make a very easy bash script to get this completed.
How to Use the Webhooks with Github
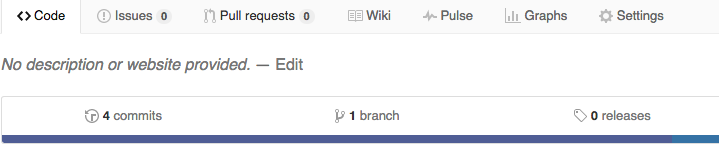
1) Log in to your github and Click on your Repository, and search for settings tab.
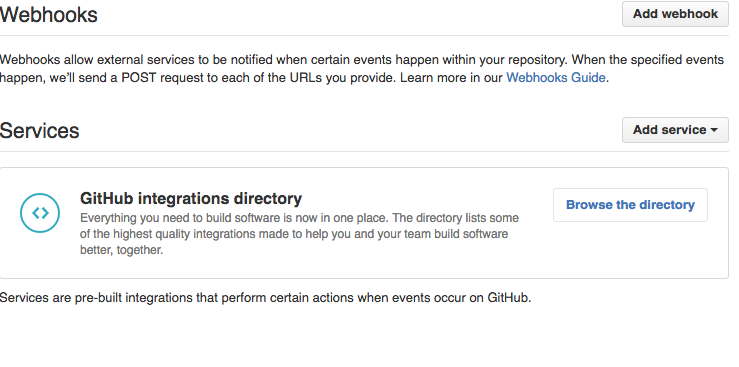
2) Click on the webhook & services section
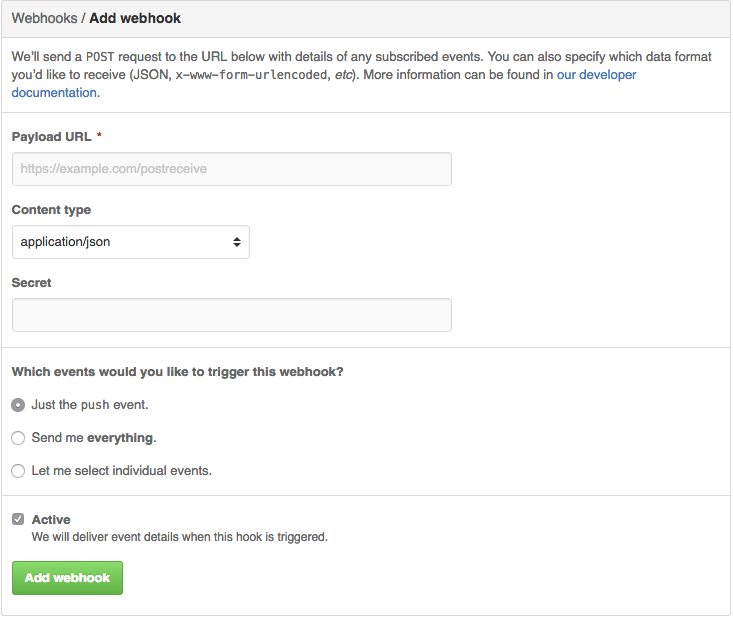
3) Click on Add webhook

In payload Url, put the url of the webhook script, for example. test.com/deploy. Select which event will trigger the webhook in this case a push to the repository, then click Add webhook
The most common way is to call a php script if you aren’t very familiarized with the php scripts, you can use one only to execute a shell_exec to call a bash script. The php script will be:
php shell_exec(‘ bash /path/to/bash/script.sh’);
The bash script needs to be out of the Document Root, to prevent errors on the download of the new code. This bash is really simple, the steps are:
- Move in to a different folder.
- Download the repository with the credentials.
- Change the actual name of the folder with the application for a new one.
- Move the recently download Repository to the correct location.
- Remove the old version of the application.
- Change permissions and owners of the files.
Here is the complete bash:
#!/bin/bash
cd /tmp/
git clone {https://user:passwd@gitrepo//}
mv /var/www/html/repo /var/www/html/repo_
mv /tmp/repo /var/www/html/repo
rm -rf /var/www/repo_
cd /var/www/html/repo
find . –type f –exec chmod 644 {} ;
find . –type d –exec chmod 755 {} ;
chown –R www-data:www-data
Next steps can be performed with Apache or Nginx, in this case we will do it with Apache. You will need to have an Alias parameter on the Apache configuration to allow execute the bash script without be inside the Document Root. Here is the parameter for the Apache configuration.
Alias /deploy “/path/to/bash/script/”
Once you add this parameter to the vhosts and restart Apache service .
$> sudo service apache2 restart
The next step is to test the webhook, to perform this you can make a change to the repository and push the changes. The changes will take effect in 5 or 6 minutes before the push depends on the repository size. After the push github will search for the webhooks, that are triggered with a push, the webhook will call the url, and this url is the bash script that we made, this script will download the new version and replace the old one.
I would like to highlight, a webhook is a very handy solution for your continuous deployments, but if you want something more sophisticated, I would jump to use Jenkins, TravisCI or AWS Code Deploy. Here At ClickIT you can learn the process to improve your development productivity by Automating tasks, design Continuous integration and Delivery or even Dockerize your application.
Why are we different ? Simple we love help Developers and make their lives easier with this One Click Automated Deployment. Contact Us Now!”